
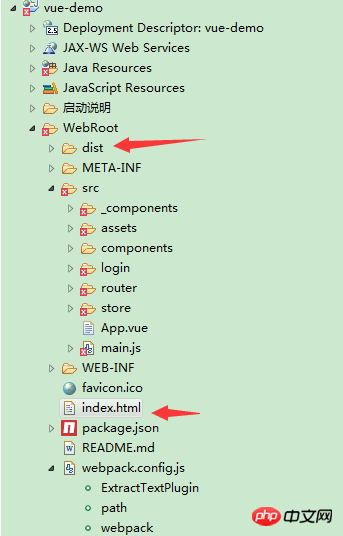
我现在的问题是 这个index是需要后台Tomcat上用的
但是这个index需要的js文件和静态文件都在dist(webpack打包过的)目录里面
那如果我现在想编译src里面的文件怎么让他也能实时编译到dist文件里面?
不可能修改一点代码就npm run build一下...那是不是太麻烦了- -。是不是编译的时候就需要配置什么?
现在想要的结果就是 我在eclipse启动的时候在里面修改src里面的文件 dist目录里面的js也能实时改变...
希望哪位研究过的 给个方法- -。
黄舟2017-04-24 09:16:02
If you want to use background data, you can use npm run dev to start the local service, and then use a proxy to process the request api link. Reference link: http://vuejs-templates.github.... If you really need real-time compilation, you can learn about nodemon. For example, you can configure scripts in package.json:
"scripts": {
"start": "nodemon --watch src -e html,vue,js,less build/build.js"
},--watch turns on the monitoring mode and monitors the src folder. -e configures the file type to be monitored (html, vue, js, less), and build/build.js is the script you want to run. In this way, you can compile in real time using npm run start in the command line
巴扎黑2017-04-24 09:16:02
webpack --watch呀,--watchParameters are automatically compiled by monitoring file changes
伊谢尔伦2017-04-24 09:16:02
npm run dev就可以了,这样你在本地启动的服务看到的就是你修改过的,会实时变动。npm run buildIt is usually packaged when it is finally uploaded to the server.