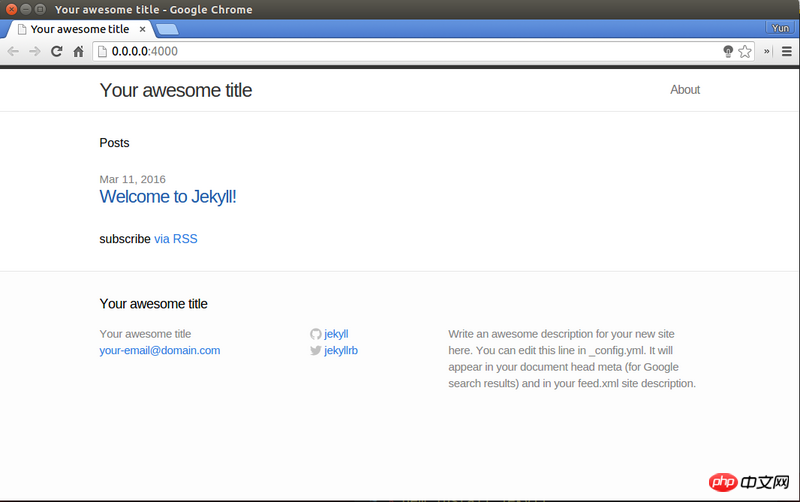
jekyll new manxisuo.github.io在本地运行正常,如下图所示:

地址:https://github.com/manxisuo/manxisuo.github.io
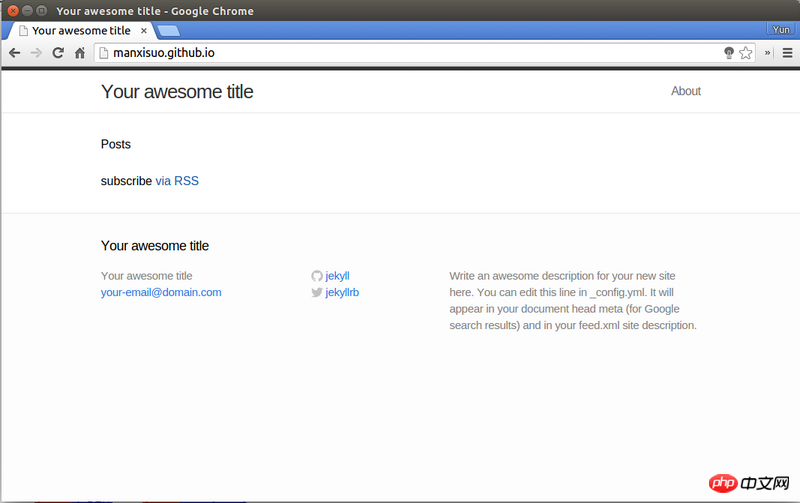
将博客代码上传到仓库的master分支。运行不正常,如下图所示:

即Posts下面没有显示文章列表,而在本地是有的(见第一个图)。
我检查了一下index.html。生成文章列表的代码如下:
<ul class="posts">
{% for post in site.posts %}
<li>
<span class="post-date">{{ post.date | date: "%b %-d, %Y" }}</span>
<a class="post-link" href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a>
</li>
{% endfor %}
</ul>即文章是从site.posts这个变量遍历出来的,说明Push到GitHub后这个变量是空的。
对ruby不熟悉,请大家帮忙看一下是什么原因造成的。
PHP中文网2017-04-24 09:15:03
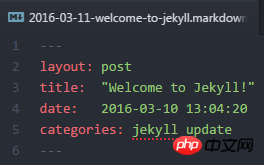
I went to the github directory of the topic owner and took a look. The problem is in _posts/2016-03-11-welcome-to-jekyll.markdownthis file.
Set the following date date a little earlier and you’ll be fine. For example, set to yesterday:

This problem is due to the fact that jekyll 3 (the current jekyll version of GitHub) does not generate posts identified as "future" by default. For details, please refer to Future posts - Jekyll.
In addition, it is recommended to modify the content in feed.xml as follows:

To solve this problem:

When I take the title's directory and run it locally, I get the same problem as on github. Generally speaking, to ensure reliable local preview, you need to make jekyll and other related ruby gems (understood as package management tools in ruby language, like npm) consistent with github. For the corresponding method, you can refer to the official: Setting up your Pages site locally with Jekyll
Simply put, making the various ruby gems required to run GitHub pages locally (jekyll is just one of them) the same as those online on GitHub will make it easier to debug problems.
PHP中文网2017-04-24 09:15:03
I haven’t used jekyll before, but Hugo can also be used to generate a personal static blog.
http://listenzhangbin.com/post/go-hugo-blog/, recommend a blog tutorial I wrote.