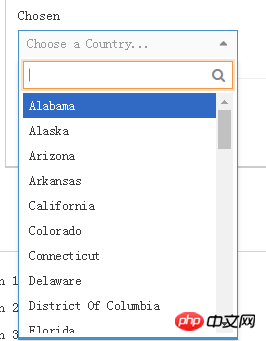
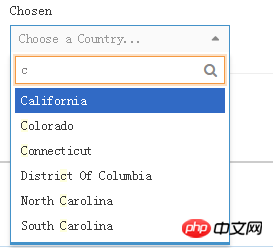
先看一下效果图::
第一张是下拉列表第一列是一个搜素框:
第二张图能看出是 时时触发的:
我想知道怎么实现的这个效果?
PHPz2017-04-18 10:31:44
Are you referring to front-end or back-end implementation?
For the front desk, there are corresponding plug-ins.
On the back desk, you only need to implement the interface
迷茫2017-04-18 10:31:44
Use jQuery.autocomplete in the frontend to set the length of the string you input before starting to request background data, etc. It’s troublesome to code on your mobile phone, just use Baidu on your own
Let’s get some code!
Use bootstrap’s typeahead to implement
<script type="text/javascript"
src="/js/plugins/bootstrap3-typeahead.min.js"></script>So you need to reference the relevant JS files on the page. If you don’t know where to download it, just download it from Baidu. Normal bootstrap has it
<input type="text" id="test">I’ll just write whatever I want in the input box, because it’s not the point
//自动补全
$("#test").typeahead({
minLength:3,//最小开始查询的字符个数
items:5,//下拉列表中最多显示的条数
source:function(query,process){//加载数据源
//我们使用ajax去查询
$.ajax({
dataType:"json",
type:"POST",
url:"写你自己的后台请求地址",
data:{keyword:query},
success:function(data){
//这个data就是一个json对象的数组{id:xx,username:xxxx}
if(data && data.length){
process(data);
//process就是交给我们获得数据之后用来调用的方法,这个方法执行了,下拉列表就出来了
}
}
});
},
//用来告诉typeahead怎么显示json对象中的内容
displayText:function(item){
return item.username
}
}).change(function(){
var current = $(this).typeahead("getActive");
if(current){
$("#test").val(current.id);
}
});The above is the JS code, remember to put it inside <script type="text/javasctrip"></scrip>
黄舟2017-04-18 10:31:44
JQuery’s drop-down box plug-in Chosen will provide this search function.
You can take a look at the example here: https://harvesthq.github.io/c...
If the drop-down box has a small amount of data, you can load it from the backend at once and initialize it in the plug-in. If the amount of data is large, you can also bind input events in the plug-in. Each time an element is input, an asynchronous request is triggered to load the matching elements on the backend.