在使用material-design中新控件时,同时使用CoordinatorLayout,顶部放一个appbar,接着下面放nestedscrollview,并且使用behavior,偶尔会出现nestedscollview中内容显示不全,底部拉不出来


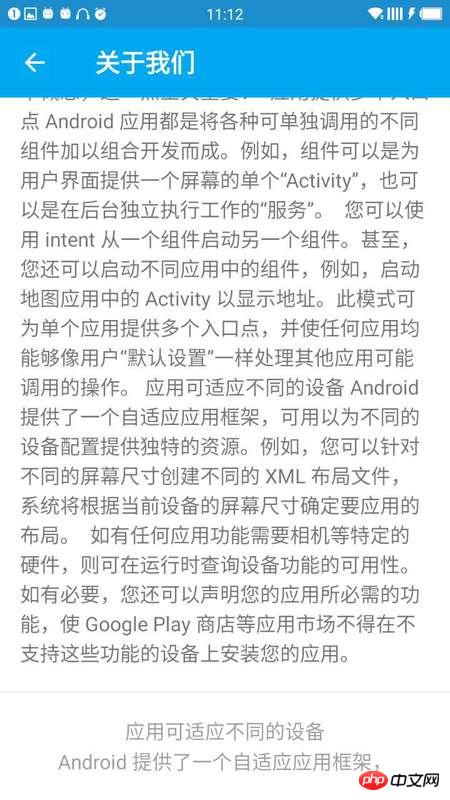
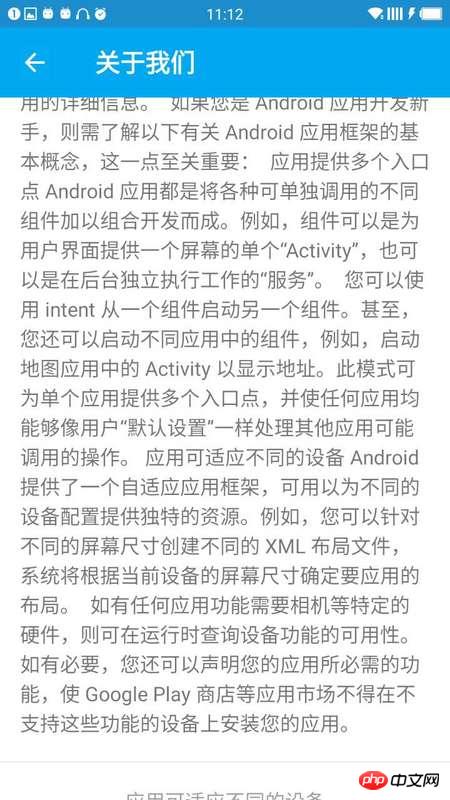
上面放了两张图片,上面是正常情况下的显示,下面是出错的情况
这种拉不出来的bug不能100%重现,有时出现有时不出现
一开始以为是我sony z3的问题,z3有一排虚拟按键,可是在一加三上这个问题又重现,一加三并没有虚拟按键
下面贴上布局代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context="com.setting.AboutusFragment">
<android.support.design.widget.AppBarLayout
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="56dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/about_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:src="@mipmap/back_icon"/>
<TextView
style="@style/tv20white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="20dp"
android:text="关于我们"/>
</LinearLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/White"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="26dp"
android:layout_marginTop="30dp"/>
<TextView
android:id="@+id/about_about"
style="@style/content16sp54"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lineSpacingMultiplier="1.25"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="Android 提供了一个内容丰富的应用框架,支持您在 Java 语言环境中为移动 设备开发创新应用和游戏。在左侧导航窗格列出的文档中,提供了有关如何使用各种 Android API 开发应用的详细信息。
如果您是 Android 应用开发新手,则需了解以下有关 Android 应用框架的基本概念,这一点至关重要:
应用提供多个入口点
Android 应用都是将各种可单独调用的不同组件加以组合开发而成。例如,组件可以是为用户界面提供一个屏幕的单个“Activity”,也可以是在后台独立执行工作的“服务”。
您可以使用 intent 从一个组件启动另一个组件。甚至,您还可以启动不同应用中的组件,例如,启动地图应用中的 Activity 以显示地址。此模式可为单个应用提供多个入口点,并使任何应用均能够像用户“默认设置”一样处理其他应用可能调用的操作。
应用可适应不同的设备
Android 提供了一个自适应应用框架,可用以为不同的设备配置提供独特的资源。例如,您可以针对不同的屏幕尺寸创建不同的 XML 布局文件,系统将根据当前设备的屏幕尺寸确定要应用的布局。
如有任何应用功能需要相机等特定的硬件,则可在运行时查询设备功能的可用性。如有必要,您还可以声明您的应用所必需的功能,使 Google Play 商店等应用市场不得在不支持这些功能的设备上安装您的应用。"/>
<TextView
android:layout_marginTop="20dp"
style="@style/styleline"/>
<TextView
android:id="@+id/about_copyright"
style="@style/content16sp37"
android:text="应用可适应不同的设备
Android 提供了一个自适应应用框架"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:gravity="center_horizontal"
android:lineSpacingMultiplier="1.25"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
不知道有没有其他人也遇到过类似的问题,coordinatorlayout,nestedscroollview,linelayout中高度都调成wrap_content也都试过了,可是依然无效
大家讲道理2017-04-18 10:26:06
When I rechecked yesterday, I accidentally added fitsSystemWindows="true" to the appbar, and then I found an extra padding under the appbar. Then I tried to move fitsystemwindows into the coordinator. The padding disappeared and the bottom can be displayed normally
Regarding the fitsystemwindows attribute, the annotation says that a padding value will be set based on whether it is, but the specific principle is not very clear.
There was a bug in my project that could not be corrected before, and I don’t know why it appeared. I am trying Later I found out that it was also caused by fitsystemwindows.
You can check my notes for details
If you have any good articles about fitsystemwindows, you are welcome to recommend them to me