我一个自定义的 Cell ,布局如下:

图片设置大小、距离顶部、距离左边、距离底部
标题的左边距离图片的右边、距离顶部、距离右边
来源的左边距离图片的右边、顶部距离标题的底部、距离底部、距离右边
这样设置是没问题,正常的。
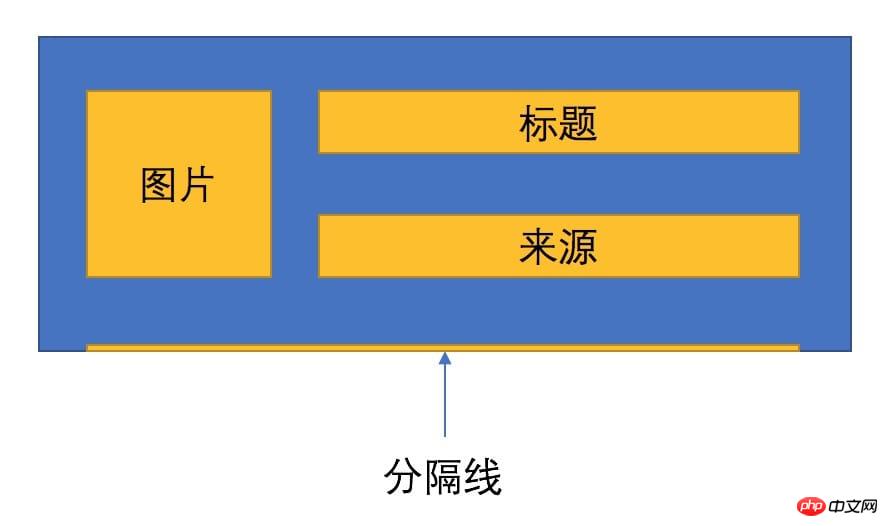
但是现在我想自定义一条分隔线,草图如下:

我该如何修改?我尝试了很多次都失败了。。
Xcode 控制台狂飙 log
PS: 用了 UITableView-FDTemplateLayoutCell 来动态计算高度
怪我咯2017-04-18 09:54:29
来源的底部约束改为与分割线top的垂直距离, add left, right, height and bottom constraints to the dividing line.
迷茫2017-04-18 09:54:29
The problem has been solved. I am still not familiar with constraints and Masonry, and I need to practice more
天蓬老师2017-04-18 09:54:29
Try it like this:
[imgv mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(@40);
make.height.equalTo(@40);
make.top.equalTo(@20);
make.left.equalTo(@20);
}];
[lbTitle mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(imgv.mas_right).offset(10.0f);
make.top.equalTo(imgv.mas_top);
make.right.equalTo(@-20);
make.height.equalTo(@20);
}];
[lbSource mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.equalTo(lbTitle.mas_left);
make.top.equalTo(lbTitle.mas_bottom).offset(10.0f); // 或 make.bottom.equalTo(imgv.mas_bottom);
make.height.equalTo(@20);
}];
[vLine mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(vLine.superview.mas_bottom);
make.height.equalTo(@1);
make.left.right.equalTo(@20);
}];Evaluate the values in it yourself, there should be no big problem.
Add: imgv: picture lbTitle: title lbSource: label below the title vLine: underline