html - 针对不能全屏的浏览器展示全屏滚动模式的页面
现在好多的宣传和活动页面喜欢使用fullpage这种整屏滚动的效果,类似fullpage这种
但是最近实现的时候遇到了一些问题
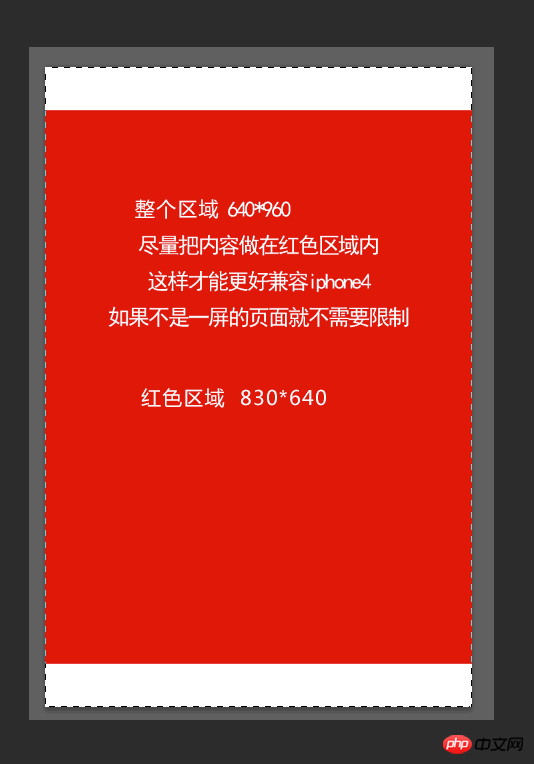
有一个浏览器无法使用全屏模式,那么也就导致按设计稿比例制作出来的页面会无法展示完全
之前的解决办法是按浏览器高度比例来修改前端代码,导致大屏手机还好,小屏手机中的内容有的会难以阅读
那么对于这种情况,各位都是如何处理的呢?
现在好多的宣传和活动页面喜欢使用fullpage这种整屏滚动的效果,类似fullpage这种
但是最近实现的时候遇到了一些问题
有一个浏览器无法使用全屏模式,那么也就导致按设计稿比例制作出来的页面会无法展示完全
之前的解决办法是按浏览器高度比例来修改前端代码,导致大屏手机还好,小屏手机中的内容有的会难以阅读
那么对于这种情况,各位都是如何处理的呢?
PHPz2017-04-18 09:43:50
The content is designed for small screens, and the background is for large screens (it needs to be considered that edges can overflow).
Or make the content responsive

This is how we restricted design orders before