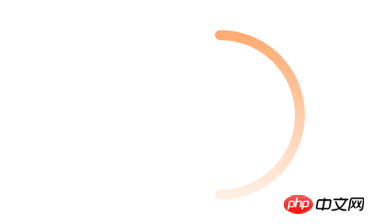
项目有个需求,就给给一个进度圈添加渐变色,小白完全不知道怎么实现,请教下,下图是视觉效果

实现上面的那个圈圈外侧的渐变色进度圈,如何取出渐变色彩(比如红黄渐变 、黄白渐变这样)呢?
伊谢尔伦2017-04-18 09:26:56
Customized View is as follows
private let kProgressWidth: CGFloat = 80
private let kProgressLineWidth: CGFloat = 10
class ColorRingView: UIView {
var progressLayer: CAShapeLayer
override init(frame: CGRect) {
self.progressLayer = CAShapeLayer.init()
super.init(frame: frame)
let path = UIBezierPath.init(arcCenter: CGPointMake(frame.size.width / 2, frame.size.height / 2), radius: kProgressWidth, startAngle: degreesToRadians(-90), endAngle: degreesToRadians(90), clockwise: true)
progressLayer.frame = self.bounds
progressLayer.fillColor = UIColor.clearColor().CGColor
progressLayer.strokeColor = UIColor.whiteColor().CGColor
progressLayer.lineCap = kCALineCapRound
progressLayer.lineWidth = kProgressLineWidth
progressLayer.path = path.CGPath
progressLayer.strokeEnd = 1.0
let gradientLayer = CALayer.init()
let mainGradientLayer = CAGradientLayer.init()
mainGradientLayer.frame = CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height);
mainGradientLayer.colors = [UIColor.init(netHex: 0xFF9B55).CGColor, UIColor.whiteColor().CGColor]
mainGradientLayer.startPoint = CGPointMake(0.5, 0)
mainGradientLayer.endPoint = CGPointMake(0.5, 1)
gradientLayer.addSublayer(mainGradientLayer)
gradientLayer.mask = progressLayer
self.layer.addSublayer(gradientLayer)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
func degreesToRadians(degress: Double) -> CGFloat {
return CGFloat(M_PI * (degress) / 180.0)
}
func setPercent(percent: CGFloat) {
CATransaction.begin()
CATransaction.setDisableActions(true)
let camtf = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseIn)
CATransaction.setAnimationTimingFunction(camtf)
CATransaction.setAnimationDuration(5)
progressLayer.strokeEnd = percent / 100.0
CATransaction.commit()
}
}
extension UIColor {
convenience init(red: Int, green: Int, blue: Int) {
assert(red >= 0 && red <= 255, "Invalid red component")
assert(green >= 0 && green <= 255, "Invalid green component")
assert(blue >= 0 && blue <= 255, "Invalid blue component")
self.init(red: CGFloat(red) / 255.0, green: CGFloat(green) / 255.0, blue: CGFloat(blue) / 255.0, alpha: 1.0)
}
convenience init(netHex: Int) {
self.init(red: (netHex >> 16) & 0xff, green: (netHex >> 8) & 0xff, blue: netHex & 0xff)
}
}Then use it in Controller
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let ring = ColorRingView.init(frame: CGRectMake(100, 100, 240, 240))
self.view.addSubview(ring)
}
}
Rendering:
The main knowledge point is CAGradientLayer. You can master and use it by understanding the properties of startPoint, endPoint and locations.
高洛峰2017-04-18 09:26:56
Use CAGradientLayer to display a gradient rectangle
Then use CAShapeLayer to draw a circular mask