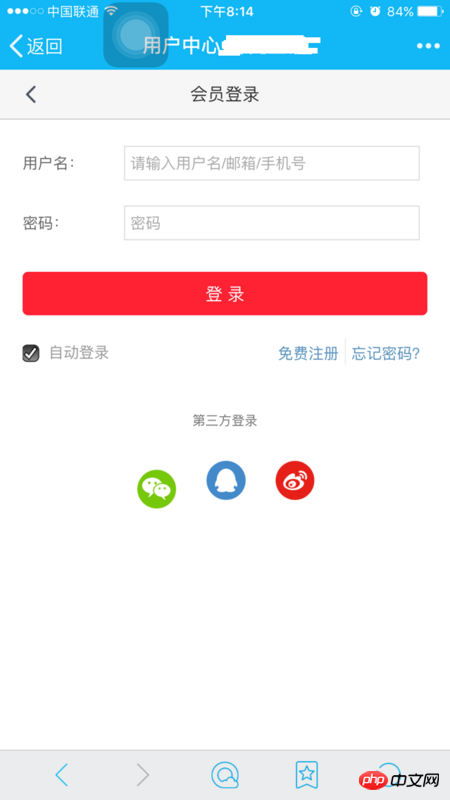
在调试手机页面安卓手机的显示一切正常,如图
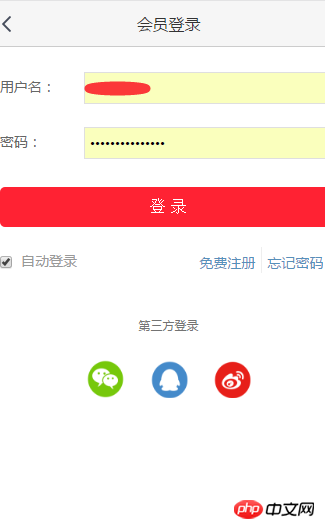
而在苹果手机显示第一个图标向下错位,如下图
搞了半天没搞好,兼容性这块确实没咋弄过,请路过的高手支个招,在下不胜感激!!新年快乐,恭喜发财!!
ringa_lee2017-04-17 18:02:03
I don’t know how you wrote it, so I’ll share my thoughts:
Structure p>(a>img)*3
pSet a width as the total width of the three icons (you can use percentages to adjust), and then set both ends to be aligned;
aSet inline-block, and then make an after pseudo-class
p:after {
content:"";
width:100%;
height:0;
display:inline-block;
overflow:hidden;
}Flatten the three icons and it should be fine.