
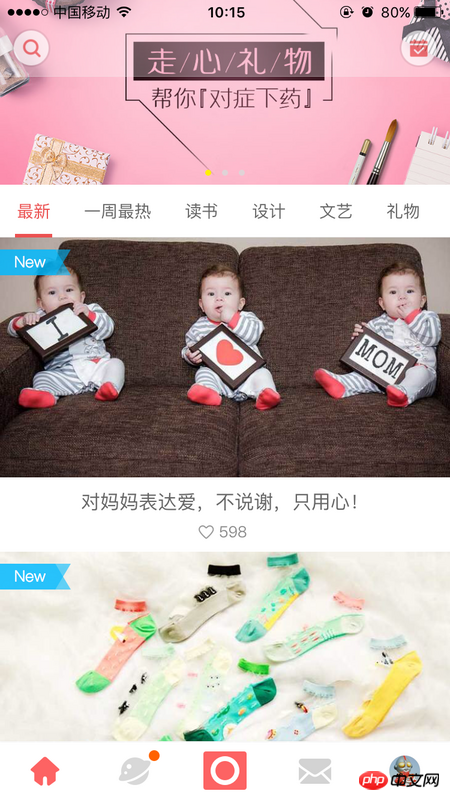
半糖app首页
大概如何布局?
页面向上滚动的时候,上面的滚动图缓慢向上隐藏,直到滚动到导航的位置的时候,页面不滚动,tableview继续向上滚动。
页面向下滚动的时候,轮播图上面出现下拉刷新,而不是tableview上面出现下拉刷新
天蓬老师2017-04-17 17:59:39
Determine whether to display based on the scrolling position, or write a category yourself and redefine the tableview to control the head of each group, etc.
阿神2017-04-17 17:59:39
A detailed analysis of this interface.
The main frame is a UITableViewController,
The top is a picture carousel, and below the carousel is a UIView navigation bar to store the button group.
The bottom is Cell, needless to say.
Specific implementation
Create a Base controller. Inherit UITableView.
Load Cell in the controller.
Then add tableView to tableHeaderView, and add a picture carousel and navigation bar to tableHeaderView.
Then customize the sub-controller. Inherit Base control controller. Load different TableViews.
Just add the View of the sub-controller in the Base controller.
Re-optimization:
Add sliding gestures, and then modify the corresponding navigation bar after the sliding is completed