我使用了html5里边的一些api把一张图生成了一段base64格式的数据,
后台java也可以接收到发的数据但是死活解析不了,
我的思路是把接收到的流转换成String
,然后放到我的解析类里去解析,
解析类是把字符解析成一张图(解析类是管用的),
但是问题来了,接收到的流转换成String这里好像出了问题,
正常的数据是这个画风:
但是这里生成的字符成了这样:
新手请教这里应该怎么办??

我直接转格式到底有什么问题啊?
高洛峰2017-04-17 17:56:18
Just use base64 to parse the base64 data. Why convert it into characters?
怪我咯2017-04-17 17:56:18
Well, I asked and answered my own question, and the problem seems to be solved. The source of this problem is using teacher Ruan Yifeng’s article http://www.ruanyifeng.com/blog/2012/08/file_upload.html
For front desk use With these APIs, which are much more mature than a few years ago, images will be dynamically encoded into base64 format data. As we all know, as long as it is related to transferring files, we will think of the problem of transmission format: the encoding when transferring files will become Into: multipart/form-data
The data posted in this format will not be encoded like ordinary post submissions.
The body of the post in this format is unencoded binary data
For more information, see here: http:// www.dewen.net.cn/q/7129
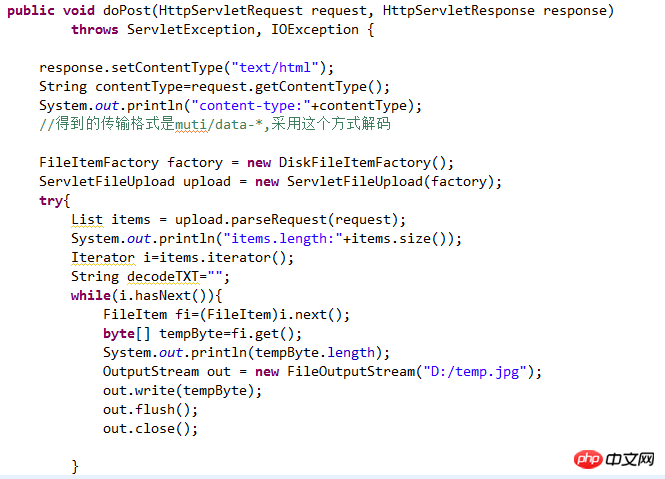
And when receiving jsp in the background, it is also stored directly in the byte and written to the file that needs to be generated
Just like the picture:
The performance is not that good