需求如下:
本人最近在做毕业设计,音乐app,现在遇到问题,想做一个自适应宽度的tableviewcell,里面有三个imageView,imageView的宽度根据屏幕大小自适应,实现imageView的三等分,即imageView宽度自适应,但是imageView的高度要跟宽度是一样高的,即宽高比为1:1。(注明:我的测试图片为宽高比为2:1)。
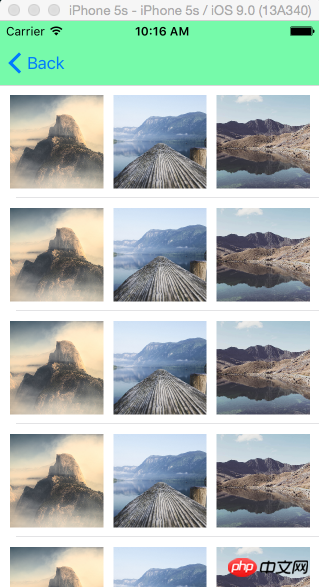
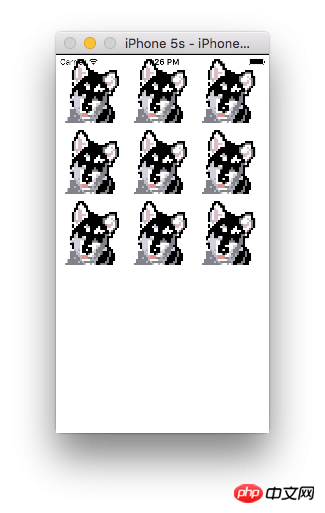
程序运行如图

确实是实现了我的需求,但是运行的时候控制台会出现很多很多的说我的约束出现错误。
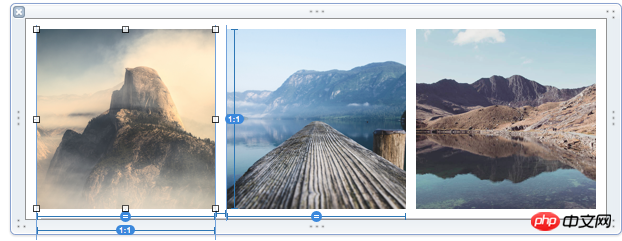
先上一下我设置的约束,这是我的xib图片
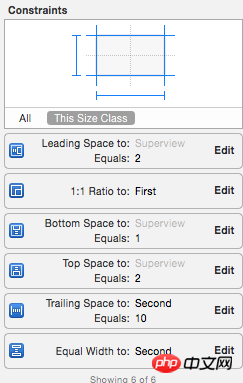
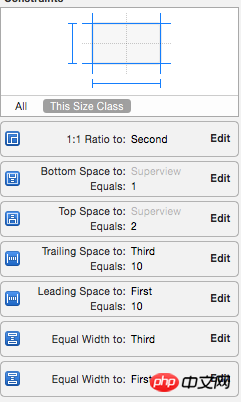
好了,现在一个一个看约束,第一个imageView的约束

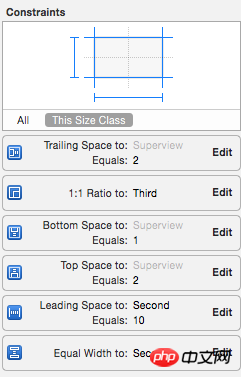
第二个imageView的约束

第三个imageView的约束
我大概知道最关键的一部分错在哪里,就是我给每个imageView都加了一个约束就是 aspect ratio = 1:1,如果去掉这个约束的话程序运行时控制台是不会说约束错误的,但是去掉了这个约束的话又不是我想要的结果。
下面是控制台的输出
Probably at least one of the constraints in the following list is one you don't want. Try this: (1) look at each constraint and try to figure out which you don't expect; (2) find the code that added the unwanted constraint or constraints and fix it. (Note: If you're seeing NSAutoresizingMaskLayoutConstraints that you don't understand, refer to the documentation for the UIView property translatesAutoresizingMaskIntoConstraints)
(
"<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>",
"<NSLayoutConstraint:0x7faa62827510 UIImageView:0x7faa60734960.width == UIImageView:0x7faa628267c0.width>",
"<NSLayoutConstraint:0x7faa62827560 UIImageView:0x7faa60734960.leading == UITableViewCellContentView:0x7faa607347f0.leadingMargin + 2>",
"<NSLayoutConstraint:0x7faa62827650 UIImageView:0x7faa628267c0.width == UIImageView:0x7faa62826d80.width>",
"<NSLayoutConstraint:0x7faa628276a0 H:[UIImageView:0x7faa60734960]-(10)-[UIImageView:0x7faa628267c0]>",
"<NSLayoutConstraint:0x7faa62827790 UIImageView:0x7faa62826d80.top == UITableViewCellContentView:0x7faa607347f0.topMargin + 2>",
"<NSLayoutConstraint:0x7faa628277e0 H:[UIImageView:0x7faa628267c0]-(10)-[UIImageView:0x7faa62826d80]>",
"<NSLayoutConstraint:0x7faa62827880 UITableViewCellContentView:0x7faa607347f0.trailingMargin == UIImageView:0x7faa62826d80.trailing + 2>",
"<NSLayoutConstraint:0x7faa62827830 UITableViewCellContentView:0x7faa607347f0.bottomMargin == UIImageView:0x7faa62826d80.bottom + 1>",
"<NSLayoutConstraint:0x7faa6282b8f0 'UIView-Encapsulated-Layout-Height' V:[UITableViewCellContentView:0x7faa607347f0(112.5)]>",
"<NSLayoutConstraint:0x7faa6282ca60 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x7faa607347f0(320)]>")
Will attempt to recover by breaking constraint
<NSLayoutConstraint:0x7faa62826ba0 UIImageView:0x7faa62826d80.width == UIImageView:0x7faa62826d80.height>
Make a symbolic breakpoint at UIViewAlertForUnsatisfiableConstraints to catch this in the debugger.
The methods in the UIConstraintBasedLayoutDebugging category on UIView listed in <UIKit/UIView.h> may also be helpful.
大家讲道理2017-04-17 17:48:20
It is not recommended to use UITableView for this kind of design, you can use UICollectionView.
巴扎黑2017-04-17 17:48:20
First of all, looking at the constraints on the code, you use margin. This is not recommended. At least iOS7 does not support it. In fact, there is no need to use this margin. Then, there is a problem with the three equal parts effect you want, so I first processed your code a little bit
"<: :A.width == :A.height>",
"<: :B.width == :C.width>",
"<::B.leading == UITableViewCellContentView:.leadingMargin + 2>",
"<: :C.width == :A.width>",
"<: H:[:B]-(10)-[:C]>",
"<: :A.top == UITableViewCellContentView:.topMargin + 2>",
"<: H:[:C]-(10)-[:A]>",
"<: UITableViewCellContentView:.trailingMargin == :A.trailing + 2>",
"<: UITableViewCellContentView:.bottomMargin == :A.bottom + 1>",
"<: V:[UITableViewCellContentView:(112.5)]>",
"<: H:[UITableViewCellContentView:(320)]>"
The problem is that there is no problem with equal-width intervals in a 1:1 ratio. The problem lies in the vertical distance, because the height of the Cell is determined by the tableView, so the vertical distance of the image cannot have both top and bottom, like this If it is a child, the height of the image is determined by the height of the cell, and the width of the image is determined by the width of the cell. If you want them to be the same again, isn’t this forcing others to do so
高洛峰2017-04-17 17:48:20
You have written some unnecessary constraints, or the constraints conflict with each other. I have done this before in Auto Layout. You can refer to it:
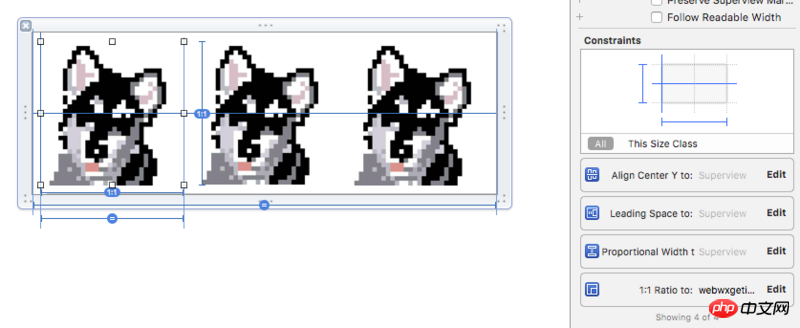
Left: 
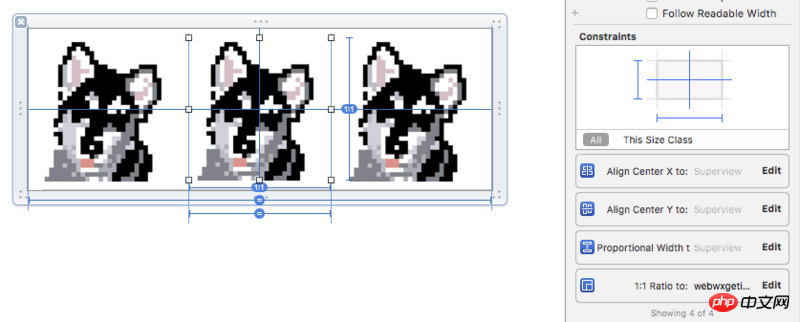
中:
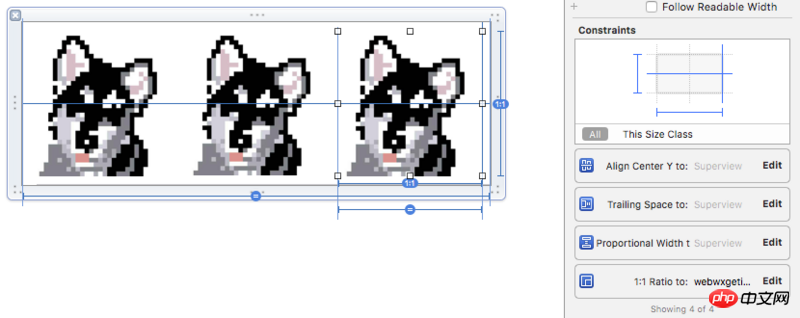
Right: 
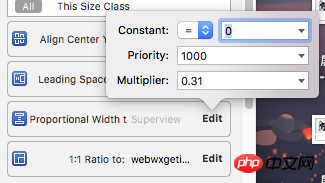
The parameter of Proportional Width to: Superview is 0.31: 
In TVC (I couldn’t use Auto Layout to solve the problem here. I’m not very satisfied. If anyone knows how to do it, please give me some advice!):
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return tableView.frame.size.width / 3
}
Result: 
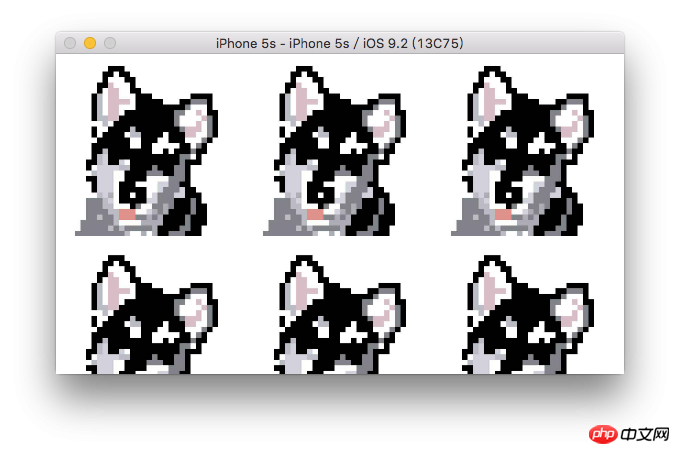
The same goes for widening (ugly...): 
ringa_lee2017-04-17 17:48:20
I didn’t read your question carefully. This is how I do the equal divisions
Drag 3 views out
Place the approximate positions
Select three views and set equal width and equal height constraints
Select three views respectively
The four side constraints are all 0 0 0 0
Then update The frames of the three views are then divided equally. . . I don’t know if I explained it clearly
PHPz2017-04-17 17:48:20
It’s better to use UICollectionView, you don’t need to do so much trouble
PHP中文网2017-04-17 17:48:20
It is true that UICollectionView is better. Like the calendar I made before, I simply used it directly