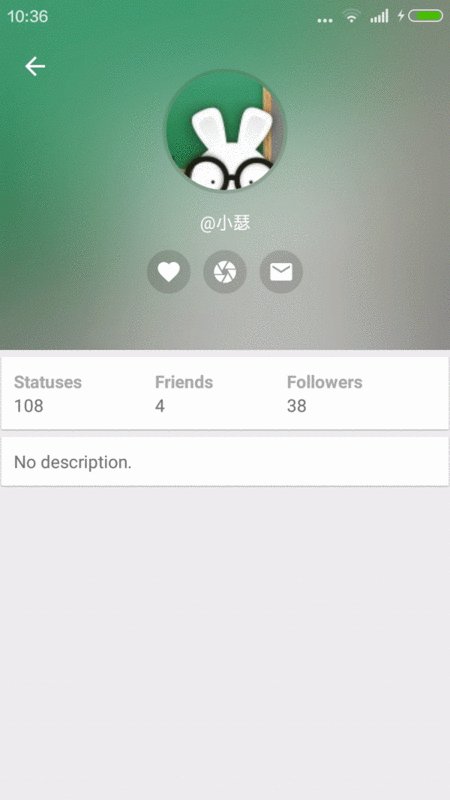
预期的效果是点击用户头像后使用 ImageRequest 下载图片,然后给新的 Activity AppBayLayout 背景切换设置一个过渡效果,大致的实现代码如下:
mQueue = CustomVolleyRequestQueue.getInstance(getApplicationContext())
.getRequestQueue();
mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar_layout);
ImageRequest imageRequest = new ImageRequest(mProfile.getString("profile_image_url"), new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
Drawable[] drawables = new Drawable[2];
drawables[0] = mAppBarLayout.getBackground();
drawables[1] = new BitmapDrawable(getResources(), StackBlur.blur(response, 20, false));
TransitionDrawable trans = new TransitionDrawable(drawables);
mAppBarLayout.setBackground(trans);
trans.startTransition(400);
}
}, 0, 0, null, null, null);
mQueue.add(imageRequest);现在遇到的问题时第一次点击用户头像启动用户页面 Activity 可以正确看到过渡效果,按返回键弹出之后再次点击同一个用户头像就不再显示过渡效果了,而是直接由 drawables[0] 变为 drawables[1]。

请问这个问题应该怎么解决?是因为头像图片被缓存引起了什么问题吗?
PHPz2017-04-17 17:40:19
Could it be because after you click the return button drawables[0] = mAppBarLayout.getBackground(); the drawable you get is the TransitionDrawable you set before
怪我咯2017-04-17 17:40:19
Visually it is image caching, but you can download the image without making a network request first, and set a local image to replace the network image for testing.