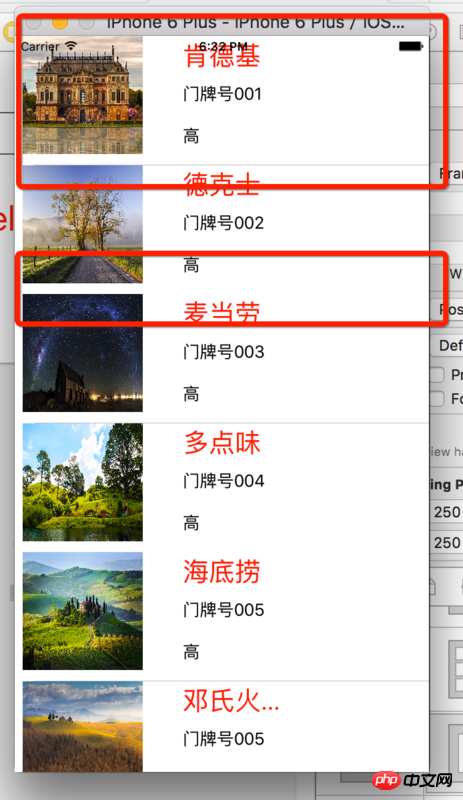
项目要求是这样的
请问用swift如何作出这样的效果呢?
图示中的结构是一个section有2个row
所以是row1 切左上右上两个圆角, row2 切左下,右下2个圆角。
阿神2017-04-17 17:37:25
The problem has been solved, the code is as follows, I hope it will be of some use to you
override func drawRect(rect: CGRect) {
//切左上右上圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners: [.TopLeft,.TopRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
} override func drawRect(rect: CGRect) {
//切左下右下圆角
let maskPath = UIBezierPath(roundedRect:self.bounds, byRoundingCorners:[.BottomLeft,.BottomRight], cornerRadii: CGSizeMake(5.0, 5.0))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = maskPath.CGPath
self.layer.mask = maskLayer
//添加border
let borderLayer = CAShapeLayer()
borderLayer.frame = self.bounds
borderLayer.path = maskPath.CGPath
borderLayer.lineWidth = 0.5
borderLayer.strokeColor = UIColor.lightGrayColor().CGColor
borderLayer.fillColor = UIColor.clearColor().CGColor
let layers:NSArray = self.layer.sublayers! as NSArray
if ((layers.lastObject!.isKindOfClass(CAShapeLayer))) {
layers.lastObject?.removeFromSuperlayer()
}
self.layer.addSublayer(borderLayer)
}
PHP中文网2017-04-17 17:37:25
I feel it would be better if you regard the two feeds in the picture as two customized TableViewCells. In this way, the rounded corners you refer to are actually placing a white UIView with rounded corners on each Cell, that is Can.
迷茫2017-04-17 17:37:25
After reading the answers on the first floor, I feel that it is indeed a solution to the problem.
But I have a question here
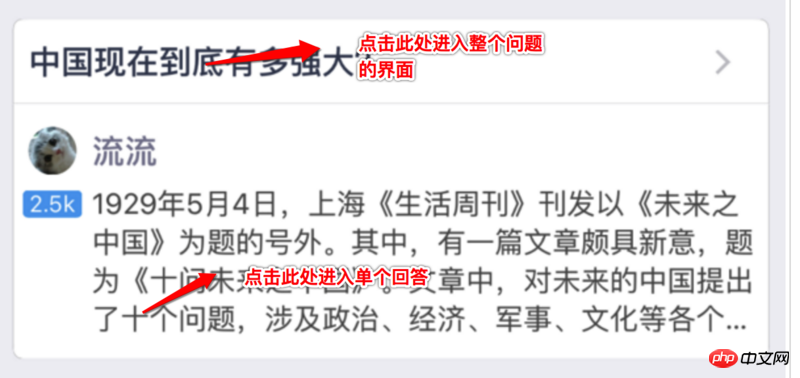
The original design intention of Zhihu is this

Click on the upper part or the lower part to enter different pages, which means different monitoring is required. But if you follow the solution of the friend upstairs, how to solve this situation