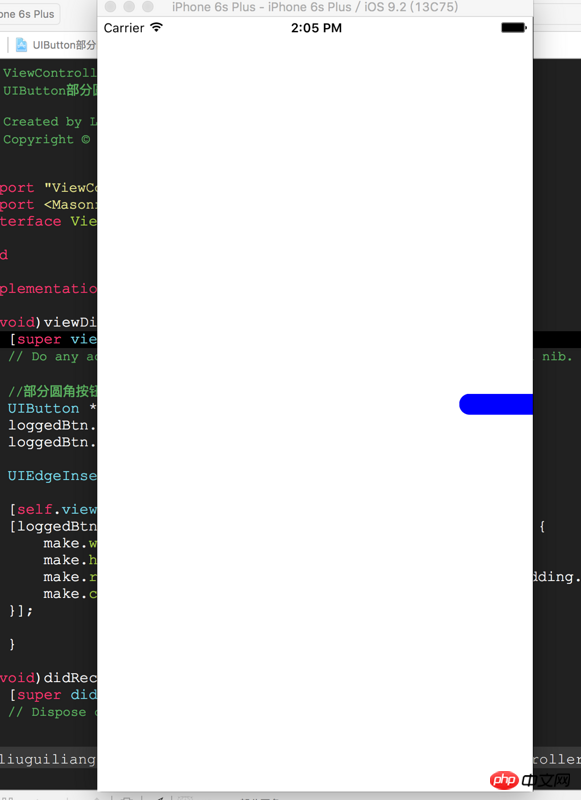
我用的是Masonry布局.
我想绘制如箭头所示的部分圆角按钮.请问用代码怎么实现?
在哪个方法里面写?
code:
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
[headView addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(40);
make.height.offset(20);
make.right.equalTo(headView);
make.centerY.equalTo(headView);
}];
PHPz2017-04-17 17:36:40
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
loggedBtn.layer.cornerRadius = 10;
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
[self.view addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(80);
make.height.offset(20);
make.right.equalTo(self.view.mas_right).with.offset(padding.right);
make.centerY.equalTo(self.view);
}];
天蓬老师2017-04-17 17:36:40
Just modify the button’s layer. Change to the rounded corners you want, and add the background color. There are these APIs in the layer, you can take a look.
高洛峰2017-04-17 17:36:40
It can be modified by programmers, but I think the easiest way is to ask the artist to provide it directly. There is no need to bother programmers on this issue, hehe
高洛峰2017-04-17 17:36:40
I will give you my code directly. You should know how to modify my code to achieve the effect you want after taking a look at it
- (void)setupCornerRadius
{
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:self.musicChooseView.bounds
byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight
cornerRadii:CGSizeMake(12, 12)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = self.musicChooseView.bounds;
maskLayer.path = maskPath.CGPath;
self.musicChooseView.layer.mask = maskLayer;
}