node.js - vue-resource,如何改变响应格式?
使用vue-resource 发送一个get请求,响应数据是文本,却接收到的数据是blob类型。请问怎么破?
node.js 服务器代码:
router.get('/',function (req, res, next) {
var data = querystring.parse(url.parse(req.url).query);
res.sendfile("./public/song/"+data.lyric,'utf8');})
vue-resource 代码:
this.$http.get(url)
.then(function (res) {
console.log(res.body);
})
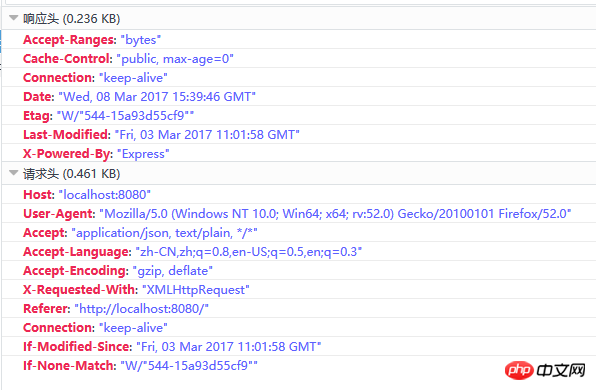
响应内容: