1,
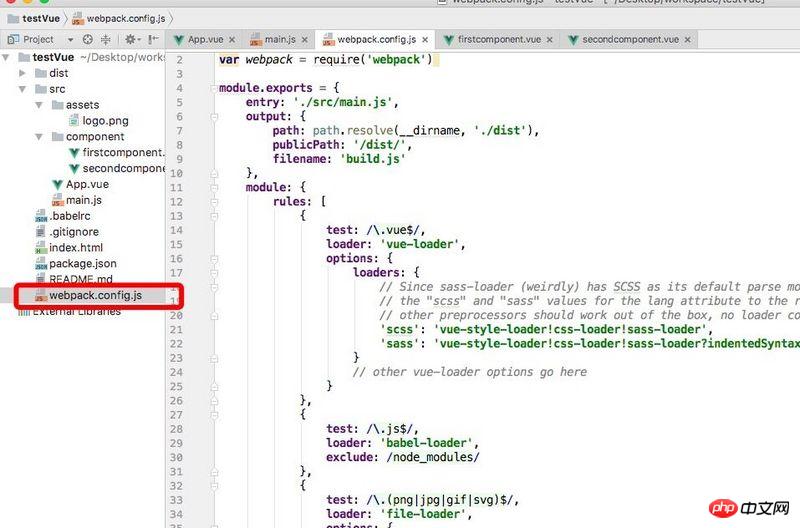
----vue init webpack myVue //创建项目文件后,没有出现如图所示的webpack.config.js文件
2,
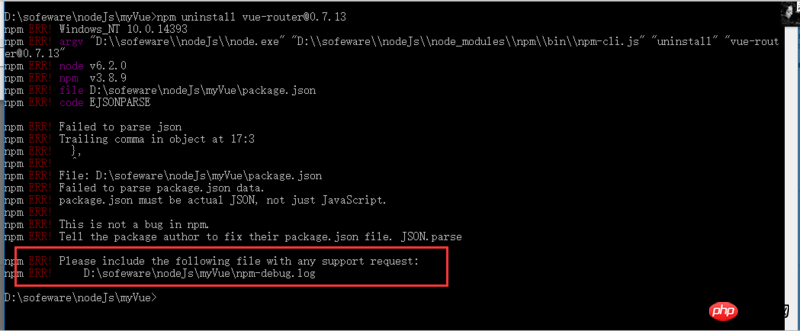
----vue-router安装出错
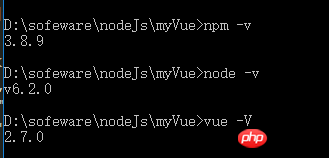
版本
3,
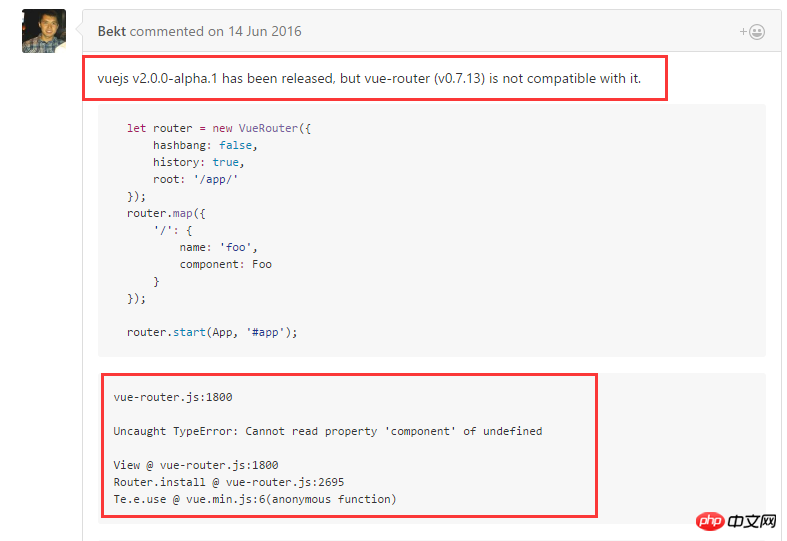
查了一下,vue-router有版本兼容问题,想问下如何解决呢?
天蓬老师2017-04-17 15:50:08
The vue init webpack command does not seem to generate the webpack.config.js file
npm uninstall is the uninstall command
For vue2.X, it is best to use vue-router2.x
巴扎黑2017-04-17 15:50:08
vue-cli’s templates include webpack and webpack-simple. The former is a more complex and professional project, and its configuration is not all placed in webpack.config.js in the root directory. webpack-simple is relatively simple. It only has webpack.config.js in the root directory. The webpack-simple project link is below
https://github.com/vuejs-temp...
vue-cli The projects generated now are all vue2.x by default, and there are basically no compatibility issues. It is recommended to read the redme documentation carefully...