
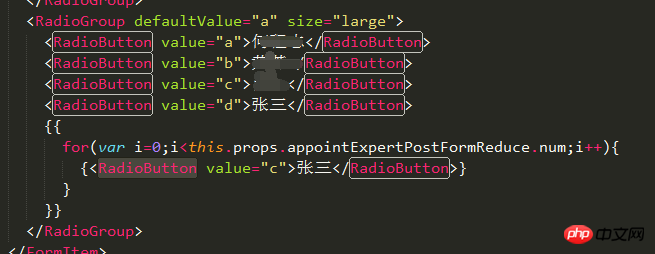
我用了antdesign的插件,想实现从后台获取一个数据num,然后根据这个num循环n变,输出单选框<RadioButton value="c">张三</RadioButton>,但是控制台直接报错了
ps.这是jsx页面
[ERROR] parser.babel-5.x: /page/localExaminationPlan2/app/components/appointExpertPostForm.jsx: Unexpected token (125:2
2) [E:/mavenWorkspace/labsforce/FrontEnd/lcy/myProject/page/localExaminationPlan2/app/components/appointExpertPostForm.j
sx]我该怎么写?
let formClass = React.createClass({
//注意处理提交表单,准备数据给ok action
handleSubmit(e) {
//表单校验
console.log('-----');
let validateResult = this.props.form.validateFieldsAndScroll((errors, values) => {
if (!!errors) {
console.log('Errors in form!!!');
return;
}else{
let params = ObjectAssign(//将隐藏值一并提交,如父id
this.props.appointExpertPostFormReduce.get('fieldValues').toJSON(),
this.props.form.getFieldsValue());
this.props.appointExpertPostFormAction.onOk(
params,
this.props.notificationAction,
Notification,
this.postFormCallBack);
}
});
},
//表单提交成功回调
postFormCallBack(){
this.props.declarationDetailTableComponent.queryRecords();
},
queryRecords(params={}){
//2.add order query 由table onFieldsChange 传入参数
let wheresParma = [];
let queryParam = {};
let queryFormParams = {};
queryFormParams.wheres = wheresParma;
queryParam.queryFormParams = queryFormParams;
let paramsAssign = ObjectAssign(
this.props.appointExpertPostFormReduce.get('pagination').toJSON(),
queryParam,
params);
paramsAssign.queryFormParams = JSON.stringify(paramsAssign.queryFormParams);
this.props.appointExpertPostFormAction.onShowPostForm(paramsAssign,this.props.notificationAction,Notification);
},
render() {
const {appointExpertPostFormReduce,appointExpertPostFormAction} = this.props;
const formItemLayout = {
labelCol: { span: 6 },
wrapperCol: { span: 27 },
};
return (
<p style={{display:"inline"}}>
<Modal title="指派专家"
visible={this.props.appointExpertPostFormReduce.get('addModleVisible')}
confirmLoading={this.props.appointExpertPostFormReduce.get('confirmLoading')}
width={583}
maskClosable={false}
footer={[
<Button style={{backGround:"#000"}} key="btn" type="ghost" size="large" onClick={this.props.appointExpertPostFormAction.onCancel}>
取 消
</Button>,
<Button key="submit" type="primary" size="large" onClick={this.handleSubmit}>
确 定
</Button>,
]}
>
<Form horizontal>
<p id="box">
<FormItem {...formItemLayout} label="选择专家">
<RadioGroup defaultValue="a" size="large">
<RadioButton value="a">赵六</RadioButton>
<RadioButton value="b">李四</RadioButton>
<RadioButton value="c">王五</RadioButton>
<RadioButton value="d">张三</RadioButton>
</RadioGroup>
</FormItem>
</p>
</Form>
</Modal>
</p>
);
},
});
var PostForm = Form.create()(formClass);
module.exports = PostForm;大家讲道理2017-04-17 15:10:43
It’s relatively simple, define an array in the render function, and then push the things generated in for into it in sequence, and finally display
render() {
let shows = []
for (let i = 0; i < this.props.appointExpertPostFormReduce.num; i++){
shows.push(<RadioButton value={/*具体value*/} key={i}>{/*具体显示*/}</RadioButton>)
}
return (
<p style={{display:"inline"}}>
//前面省略,贴代码最好省略无关的内容
<Form horizontal>
<p id="box">
<FormItem {...formItemLayout} label="选择专家">
<RadioGroup defaultValue="a" size="large">
<RadioButton value="a">赵六</RadioButton>
<RadioButton value="b">李四</RadioButton>
<RadioButton value="c">王五</RadioButton>
<RadioButton value="d">张三</RadioButton>
{shows}
</RadioGroup>
</FormItem>
</p>
);},
});
巴扎黑2017-04-17 15:10:43
{} in JSX cannot be used directly with for, and the value needs to be expressed without adding curly brackets. This code has obvious errors.
It needs to be like this. Wrap it with an arrow function below. You can also use a function directly:
<p>
{()=> { for(var i=1; i<10; i++){
<p>i</p>
}
}
}
</p>However, generally if you go to the return statement in render, you should first find the value before adding it in curly braces. Rather than doing calculations inside.
PHP中文网2017-04-17 15:10:43
var items = this.props.appointExpertPostFormReduce.map((item, i)=>{
return (
<RadioButton></RadioButton>
{/***/}
);
});