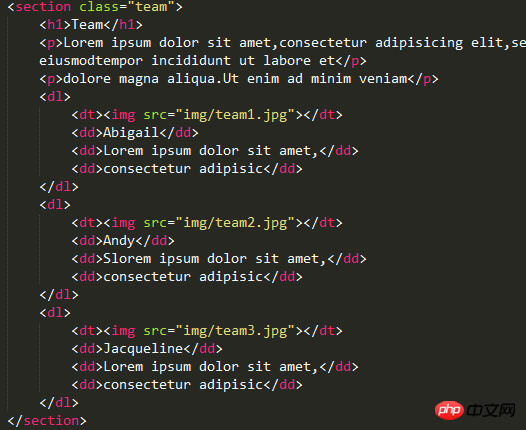
html代码如下:
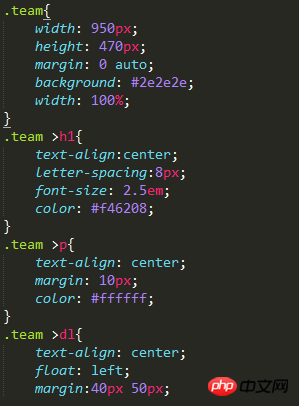
css代码如下:
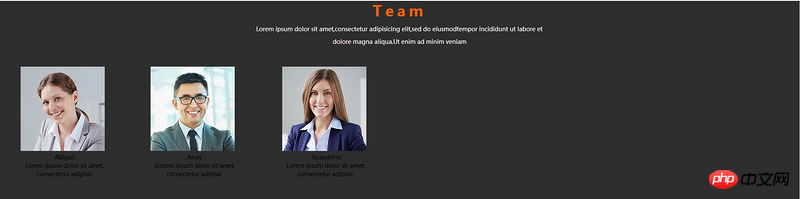
然后我现在出来是这个效果

效果图是这样的:

文字颜色还有标题和文字之间间距可以忽略。。就是想问一下下面的图片和文字如何居中。我之前设置width的像素可以达到居中效果,但是背景色就不能铺满,然后使用width:100%之后就无法居中了。之前使用的margin 0 auto失效,然后尝试text-align:center也没有效果。请问大家有没有什么好的方法解决。
大家讲道理2017-04-17 15:06:10
There are two ways to center the element in your case:
flex layout:
.team{
width:950px;
height:470px;
background:#2e2e2e;
display: flex;
align-items: center;
justify-content: center;
}2.transfrom to center
在.team中加入:position: relative;
在dl标签里加入:
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);Reference link: transform centered
天蓬老师2017-04-17 15:06:10
You wrap the three DLs in a box and give them a fixed width, just set the box margin: 0 auto
高洛峰2017-04-17 15:06:10
Give another label on the outer layer for width: 100% and fill it with background color; give the .team inside a fixed width, and then margin: 0 auto;
天蓬老师2017-04-17 15:06:10
The first is to implement a normal background
p which does not need to be widened by default
Second, give the middle content area a width and then margin: 0 auto