看到redux中文文档中有这么一句话
如果你以前使⽤ Flux,那么你只需要注意⼀个重要的区别。Redux 没 有 Dispatcher 且不⽀持多个 store。相反,只有⼀个单⼀的 store 和⼀ 个根级的 reduce 函数(reducer)。随着应⽤不断变⼤,你应该把根级 的 reducer 拆成多个⼩的 reducers,分别独⽴地操作 state 树的不同部 分,⽽不是添加新的 stores。这就像⼀个 React 应⽤只有⼀个根级的组 件,这个根组件⼜由很多⼩组件构成。
我想问一下这个根store该怎么写,和reduce怎么关联,和子store怎么关联?
ringa_lee2017-04-17 15:04:59
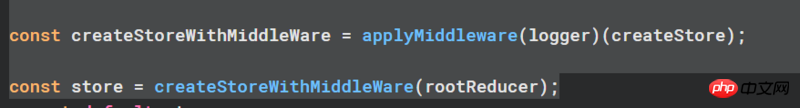
The root-level reducer (rootReducer) can use combineReducers to combine small reducers. The root-level store is obtained by creating this rootReducer.
Example: 

怪我咯2017-04-17 15:04:59
Why not follow this step by step
http://cn.redux.js.org/
http://www.ruanyifeng.com/blo...
天蓬老师2017-04-17 15:04:59
Your question is a big one, just like asking "how to build a rocket". I'm sorry that I can't give an exact answer.
I can only tell you to read the documentation more, take a look at the demo, and ask again if you encounter any problems.