这是node.js代码
var http = require("http"),
fs = require("fs"),
querystring = require("querystring"),
url = require("url");
http.createServer(function(req,res){
var postdata="";
var query="what";
var pathname = url.parse(req.url).pathname;
req.setEncoding("utf8");
if(pathname=="/"){
var indexPage = fs.readFileSync("表单.html");
res.writeHead(200,{"Content-Type":"text/html"});
res.end(indexPage);
}
if(pathname=="/about"){
req.on("data",function(chunk){
postdata += chunk;
});
req.on("end",function() {
console.log(postdata);
query = querystring.parse(postdata);
console.log(query);
});
res.writeHead(200, {"Content-Type":"text/plain"});
console.log(query.Name);
console.log(query.number);
res.write(query.number+ "and "+query.number);
res.end();
}
else{
res.writeHead(404,{"Content-Type":"text/plain"});
res.end("Can not find the source");
}
}).listen(2000,"127.0.0.1");
console.log("The server is running at port 2000");
这是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单填写</title>
</head>
<body>
<form action="/about" method="post">
<p> Name: <input type="text" name="Name"></p>
<p>SchoolNumber:<input type="text" name="number"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
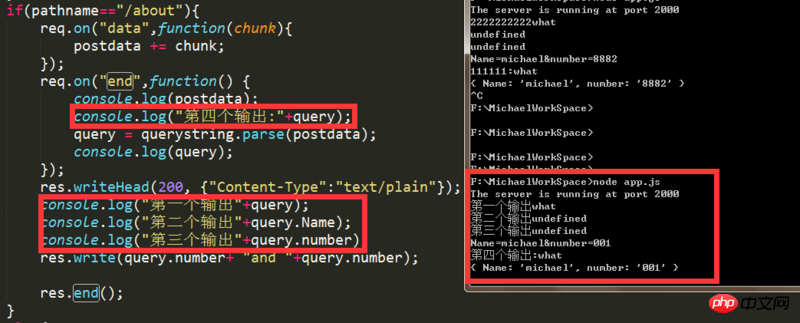
执行结果图:


求大神解决 小弟感激不尽
阿神2017-04-17 15:03:39
Cause analysis: There is a problem with the execution order of the callback function. Please add some print information to see 
The line of res.write() returns the query you initially defined and does not perform the operations in req.on(). At this time, the query is still the string "what" you defined, which is not a json. Object, so there is no number attribute, so it is undefined.
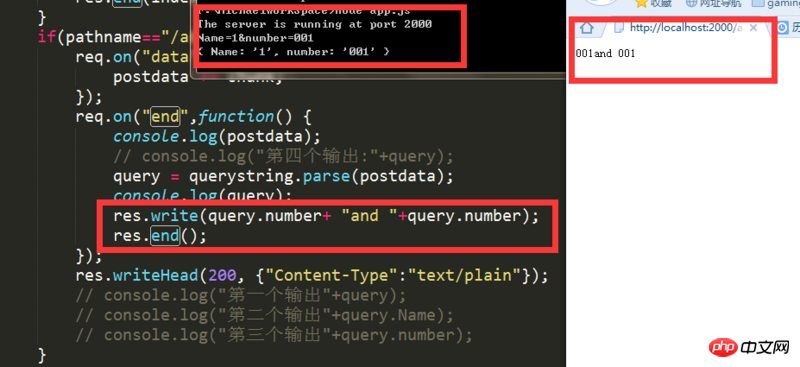
Solution: You can write res.write() inside req.on(), like this: 
伊谢尔伦2017-04-17 15:03:39
Why don’t I see you judging the request method?
This is an example I wrote before, you can refer to it:
var http=require('http');
var url=require('url');
var fs=require('fs');
var querystring=require('querystring');
var mgd=require('./mongodb.js');
http.createServer(function(req,res){
switch(req.method){
case 'POST':
update(req,res);
break;
case 'GET':
get(req,res);
break;
default:break;
}
}).listen(8080);
function update(req,res){
var pathname=url.parse(req.url).pathname;
var postData='';
/*接收评论*/
if(pathname=='/postComment'){
req.addListener('data',function(data){
postData+=data;
});
req.addListener('end',function(){
var json=querystring.parse(postData);
mgd(function(c){
c.insert('comment',json,function(){
var json={}
json.code=1;
res.writeHead('Content-Type:application/json;charset=UTF-8');
res.write(JSON.stringify(json));
res.end();
});
});
})
}
}
function get(req,res){
var pathname=url.parse(req.url).pathname;
/*主页*/
if(pathname==='/'){
fs.readFile('test.html',function(err,file){
res.end(file);
})
}
/*获取评论列表*/
if(pathname=='/comment'){
mgd(function(c){
c.find('comment',{},function(data){
var json={};
if(data.length!=0){
json.code=1;
json.data=data;
}else{
json.code=0;
json.data=null;
}
json=JSON.stringify(json)
res.writeHead('Content-Type:application/json;charset=UTF-8');
res.write(json);
res.end();
})
})
}
}mongodb.js, you can check it out on my github. It’s actually just a simple comment demo