设置缓存的方法
app.use(express.static(path.join(__dirname, 'public'),{maxAge:1000*60*60}));第二次刷新后
天蓬老师2017-04-17 14:58:45
Wow! What a great question! I also learned.
Actually, it’s mainly because browsers handle the two re-visit modes differently
url load Visit
Command+R or F5 Refresh
First, let’s briefly understand the differences between the two status codes
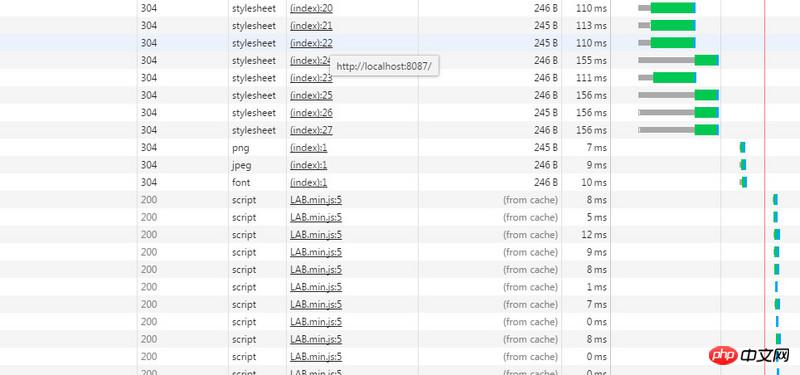
200 OK (from cache) means that the browser did not confirm with the server and directly used the browser cache;
304 Not Modified is a cache that the browser and server confirm the validity of the cache one more time before using it.
Use url load to visit the same page again
The browser will not set Cache-Control:max-age=0 when obtaining resources, so if the set max-age is still valid, it will be obtained from the local cache first;
When accessing the same page again using the refresh method
When initiating a Request, the browser sets Cache-Control:max-age=0 in the header. Once max-age is 0, data will not be obtained from the local cache, so an http request will be initiated. , compare the If-Modified-Since or If-None-Match passed in the header with Last-Modified and Etag respectively, so as to decide whether to return 304 or revisit the resource and re-cache.
It has been verified that the above statement is correct! ! ! ! ! !
In response to your question, after the first visit, because you cached the static files, they were cached. When you refresh for the second time, they should all be 304. Why are some 304 and some 200?
Because the Initiator of your request is different, you should access index.html, and then load some style css and images. These are all 304, no problem. But for your subsequent js requests, I see that your triggers are all LAB.min.js, not the js directly introduced in your index.html. This is your special case. If you put these scripts directly in index.htmlIf you import it through the <script> tag, you will also see a 304 request.
If I am wrong, correct me!!!!
Read the following article and hope it will be helpful to you
Exploration of HttpStatus 200 (From Cache) and 304 (Not Modified)
How does Alibaba Cloud Storage make the browser always cache images with 200 (from cache)?
伊谢尔伦2017-04-17 14:58:45
Post the
and request header of response headercss files and js files respectively?