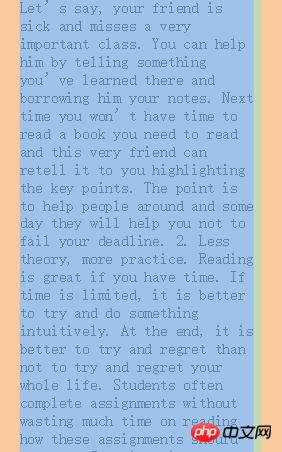
现在英文展示的是这样,一篇英文文章,整个文章有一个宽度,每行换行的时候英文单词从中间截断了。
我想实现的是,换行的时候,整个单词换行,不要截断。
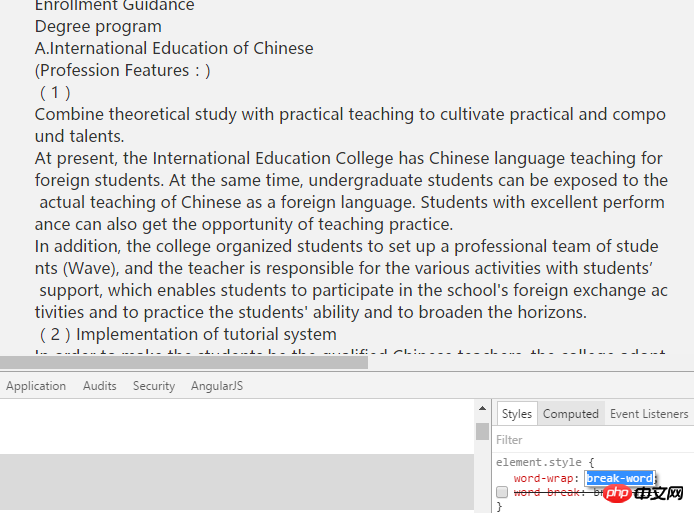
我尝试的办法:如下图属性,添加了word-wrap:break-word;结果就是英文单词被截断。
依然有问题:
PHP中文网2017-04-17 14:49:55
Set the width of the article directly without adding the attribute word-wrap and that’s it

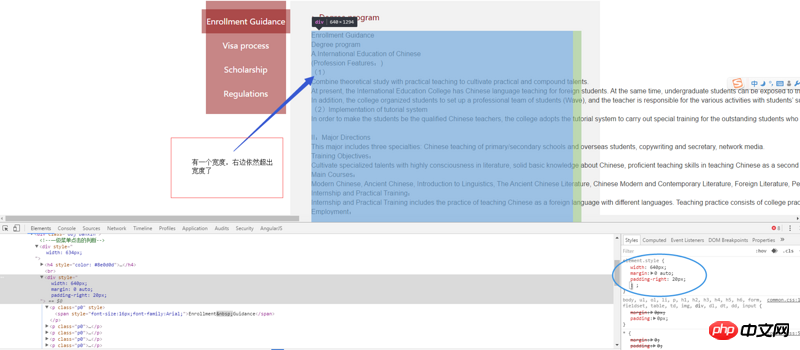
Set the width and add padding on the left and right. No problem, your situation will not happen


There’s no problem with mine at all, why don’t you give it a try
天蓬老师2017-04-17 14:49:55
http://www.zhangxinxu.com/wor...
You can refer to this blog, it is very detailed
巴扎黑2017-04-17 14:49:55
word-wrap:break-word;If word-break: break-all; does not exist, it should be fine