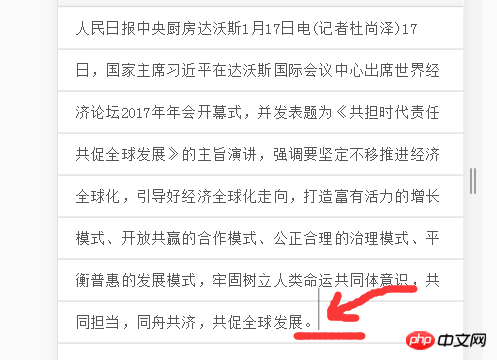
textarea里面直接方内容,用背景的平铺实现每行底部的下划线,由于调节了行高,导致光标过大(如图) ,考虑到底部的下划线,不能轻易改变行高,请问大神们,该怎么让光标显示正常?
,考虑到底部的下划线,不能轻易改变行高,请问大神们,该怎么让光标显示正常?
.textarea{
display: block;
width:100%;
-webkit-box-flex:1;
overflow-y:scroll;
font-size:.24rem;
border:none;
resize: none;
background: #fff;
outline: none;
color: #555555;
box-shadow: 1px 1px 0 #d2d2d2;
line-height: 50px;
margin: 1px auto;
padding: 0 20px;
background-image: -webkit-linear-gradient(top , transparent, transparent 49px,#d2d2d2 0);
background-size: 100% 50px;}
PHP中文网2017-04-17 14:47:12
This is a known bug in Chromium, reported in October 2014. Due to low priority, it has not been repaired for a long time. The status was changed to fixed on January 12, 2017:
CARET: Caret height is incorrect from second wrapped line of text when line-height is set
I tested it on the latest Chrome Canary (Version 58.0.2989.0) and this problem has been solved. So it is expected that this problem will be fixed in the recent new version of Chrome.
Of course, a more direct way is not to use textarea but to use other tags instead. This specifically depends on your needs.
One possible way is to use the contenteditable attribute. For example:
<p contenteditable=“”>hello</p>or
<p contenteditable=“true”>hello</p>
This attribute can achieve the "editable" effect, but since it is not input, there are no .value and other methods, and the input content will be converted into html. In addition, you may need to set CSS on some mobile terminals:
[contenteditable] {
user-select: text;
}
天蓬老师2017-04-17 14:47:12
This is actually a bug in Chrome, but not in Firefox.
If I insist on this style, all I can think of for the time being is to simulate a textarea myself, hide the original textarea, and then simulate the cursor myself.