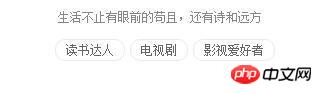
如图,三个标签的地方,标签数量不一定,并且标签的字数也是不一定,因此总体的宽度也是不一定的,有什么办法让这这些标签自动居中吗?
使用margin:0 auto; width:auto;的结果是宽度表成了百分之百,
设置flote:left;的效果虽然宽度自动适应了但是不能居中
巴扎黑2017-04-17 14:40:47
Add css styles to the parent container of the tag: display:flex; justi-content:center;
Code example:
.test{
display: flex;
justify-content: center;
}
p{
background: gray;
margin: 0 10px;
border-radius: 2px;
padding: 0 10px;
}<p class="test">
<p>111</p>
<p>222</p>
<p>333</p>
</p>