
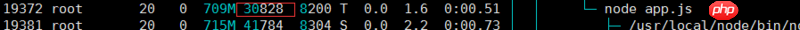
项目中的所有弹出框都是这种形式,关闭弹窗那个按钮有一半是透明的.
如果:
<p class="d1">
<a class="delete"></a>
...
</p>
.d1{background:#fff;position:relative;}
a.delete{background:url(...);position:absolute;top:0;right:0;}这样的话d1的白色背景会挡住.delete的透明背景,
如果切一整个弹出框的话,但是每个弹出框的高度有不同,
好尴尬的问题?
PHP中文网2017-04-17 14:39:08
An example of a simple pseudo-class. . In fact, using PNG is relatively simple
https://jsfiddle.net/yktmb251/
伊谢尔伦2017-04-17 14:39:08
If you consider using it, what about cutting out the following one? 
It is divided into three parts as shown below. Block 1 is white but left:-20px; that is, it shrinks back one piece. The outer box must have overflow;