不是说display:inline设置height和width没有用吗,不理解
<style type="text/css">
.navbar {
background-color: #35322b;
position: fixed;
display: inline;
height: 200px;
left: 0;
width: 100%;
}
</style>
<p class="navbar"></p>高洛峰2017-04-17 14:36:13
Because position: fixed is set
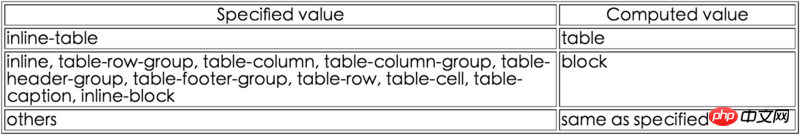
According to the specification, on an element with position: fixed or position: absolute set, the actual display type is determined by the following table:

So the actual applied style of p is display: block
PHP中文网2017-04-17 14:36:13
Features of the
inline element:
and other elements are on one line; default. This element will be displayed as an inline element with no line breaks before or after the element.
Height, line height and top and bottom margins cannot be changed;
Inline elements cannot define their own width and height (input is an exception, and the width/height can be set independently). If you need to set the height, you can support it with line-height.
The width is the width of its text or image and cannot be changed.
The left and right margins can be changed, and the padding can be changed. (Padding is not supported on ie6)
Inline elements will not occupy a separate line, but will be displayed next to each other.
To set the width and height of an inline element, you can set the width and height like a block-level element by setting display:inline-block.
<span>, , <label>, <input>, <img>, and are examples of inline elements