css - 如何创建于一个多边形,且能改变它的边框样式?

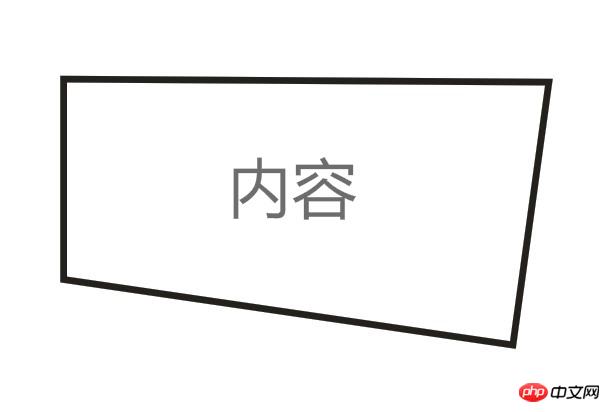
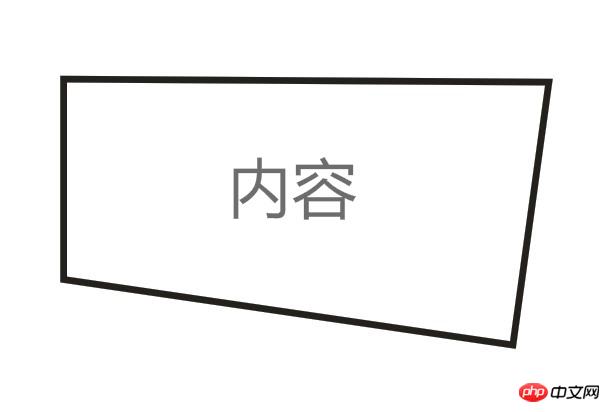
想在网页上创建这么一个多边形,里面放置文字和图片。
要求是鼠标滑入,边框改变样式,且能和其他多个多边形相互拼接。
我尝试了能找到的多个方法,都无法实现。
新人刚入坑,请教各位dalao有什么好的方法可以实现这种要求?

想在网页上创建这么一个多边形,里面放置文字和图片。
要求是鼠标滑入,边框改变样式,且能和其他多个多边形相互拼接。
我尝试了能找到的多个方法,都无法实现。
新人刚入坑,请教各位dalao有什么好的方法可以实现这种要求?
阿神2017-04-17 14:33:11
Thank you everyone, I found what I wanted. Using CSS Shape, you can create any graphic layout effect.
怪我咯2017-04-17 14:33:11
I think you can use transform’s 3D transformation to achieve similar effects. This should be the easiest. But it may not be easy to completely achieve the effect in your picture, because your picture does not conform to the perspective. . .