


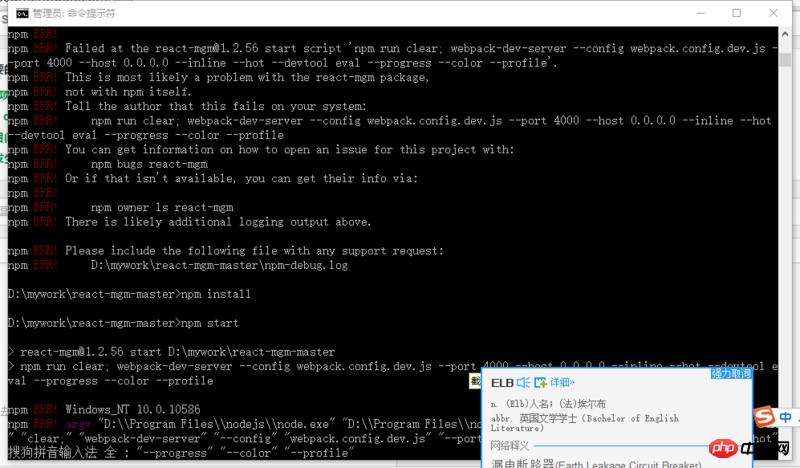
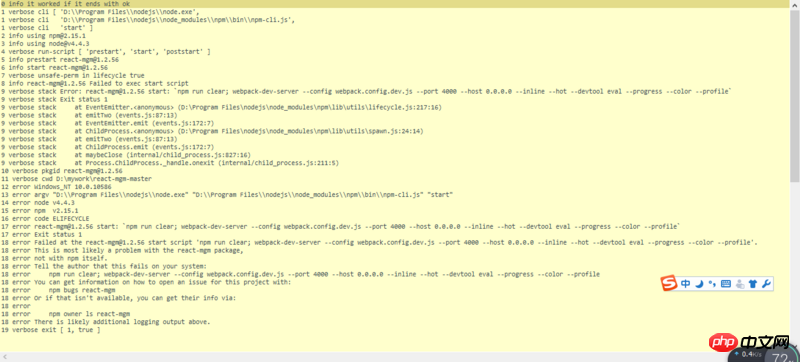
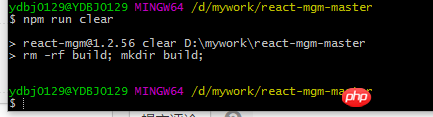
最后一个是日志。。哪个小伙伴能帮忙给的解释不。。多谢。
这是package.json
{
"name": "react-mgm",
"version": "1.2.56",
"description": "",
"main": "src/index.js",
"less": "src/index.less",
"scripts": {
"precommit": "eslint ./src/component/",
"pre": "npm install;",
"clear": "rm -rf build; mkdir build;",
"start": "npm run clear; webpack-dev-server --config webpack.config.dev.js --port 4000 --host 0.0.0.0 --inline --hot --devtool eval --progress --color --profile",
"deploy": "npm install; npm run build && npm run build:min",
"build": "webpack --progress --color --profile",
"build:min": "webpack --config webpack.config.min.js",
"publishpatch": "npm run deploy; git add --all; git commit -m 'c'; npm version patch; git push origin master:master; npm publish; npm publish --registry='https://registry.npmjs.org'; cnpm sync react-mgm; npm version;"},
"repository": {
"type": "git",
"url": "git+https://github.com/gmfe/react-mgm.git"},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/gmfe/react-mgm/issues"},
"homepage": "https://github.com/gmfe/react-mgm#readme",
"devDependencies": {
"assets-webpack-plugin": "^3.4.0",
"autoprefixer": "^6.3.5",
"babel-core": "^6.7.4",
"babel-loader": "^6.2.4",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"babel-preset-stage-0": "^6.5.0",
"classnames": "^2.2.3",
"css-loader": "^0.23.1",
"extract-text-webpack-plugin": "^1.0.1",
"file-loader": "^0.8.5",
"gm-mfont": "^1.0.7",
"gm-util": "^2.0.3",
"husky": "^0.11.4",
"less": "^2.6.1",
"less-loader": "^2.2.3",
"path": "^0.12.7",
"postcss-loader": "^0.8.2",
"precss": "^1.4.0",
"react": "^15.0.1",
"react-addons-css-transition-group": "^15.0.1",
"react-dom": "^15.0.1",
"react-router": "^2.2.4",
"style-loader": "^0.13.1",
"underscore": "^1.8.3",
"url-loader": "^0.5.7",
"webpack": "^1.12.14",
"webpack-dev-server": "^1.14.1"}
}

天蓬老师2017-04-17 14:23:12
It seems that there should be a missing script command called clear, please post your package.json
Supplement:
I see, you see the clear command is like this: "clear": "rm -rf build; mkdir build;",, and your running environment is windows’s cmd. What a tragedy, these commands like rm cannot be used! ! !
Recommendation:
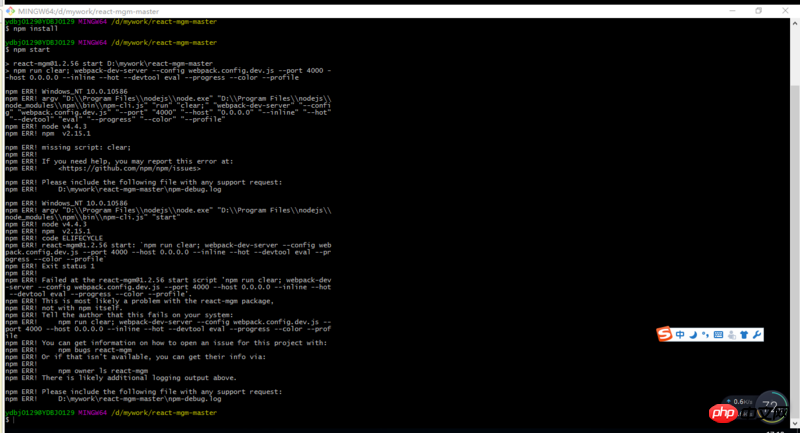
If is installed with git, you can use git bash to run it. Give up your cmd.
can also install Cygwin (which is also a command line environment that imitates linux shell), give up your cmd
伊谢尔伦2017-04-17 14:23:12
It is recommended to develop nodejs under Linux, you can use virtualbox to create a virtual machine...
天蓬老师2017-04-17 14:23:12
MING64 try changing it to this, I feel like you are recognizing clear: as a command
"start": "npm run clear && webpack-dev-server --config webpack.config.dev.js --port 4000 --host 0.0.0.0 --inline --hot --devtool eval --progress --color --profile"