css - 如何实现四栏等宽自适应布局
面试的时候碰到的问题, 如何实现四栏等宽,中间设置一定间隙的自适应布局:
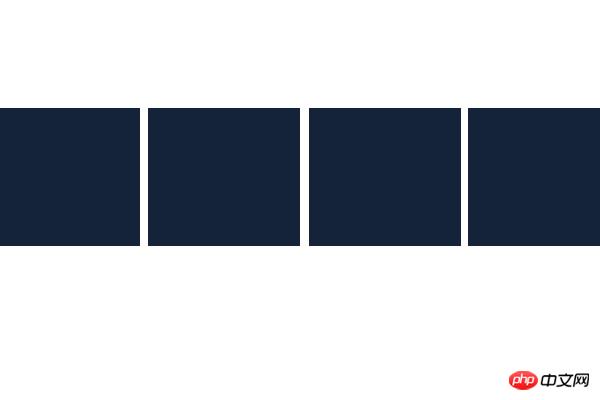
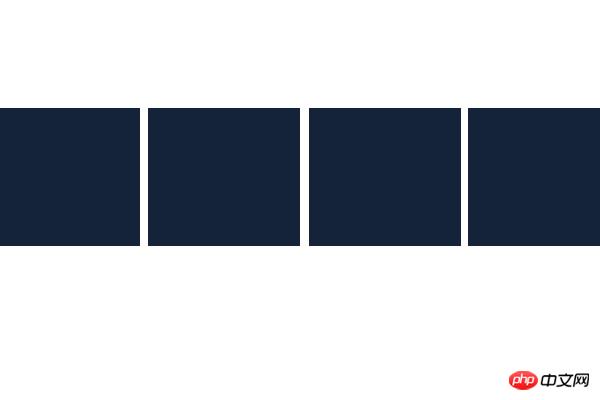
如图,在未知宽度的父容器中, 里面四列等宽,中间间隙相等,比如10px:(我目前只想到是用JS先获取父容器宽度,然后通过减去间隙,再计算设置列的宽度后设置列宽度),有没有不用JS的方法?
面试的时候碰到的问题, 如何实现四栏等宽,中间设置一定间隙的自适应布局:
如图,在未知宽度的父容器中, 里面四列等宽,中间间隙相等,比如10px:(我目前只想到是用JS先获取父容器宽度,然后通过减去间隙,再计算设置列的宽度后设置列宽度),有没有不用JS的方法?
迷茫2017-04-17 13:51:25
<meta charset="UTF-8">
<title>四列等框</title>
<style type="text/css">
*{margin: 0;padding:0;}
.wrap{
display: flex;
height: 400px;
}
.wrap p{
background: blue;
flex: 1;
}
.wrap p+p{
margin-left: 10px;
}
</style>
<p class="wrap">
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
</p> </body>
阿神2017-04-17 13:51:25
You can try this: (assuming the width of the outer container is 100%),
.wrap p{
background: blue;
float:left;
width:20%;
height:100%;
margin:0 2.5%;
}