既然 对行内框垂直方向设置 margin、border、padding 无效,为何游览器加载出来的效果 还是把行内框的高度 加上了 垂直方向的border 和padding?
非替换元素的内边距、边框和外边框对行内元素或其生成的框没有垂直效果;也就是说,他们不会影响元素行内框的高度。-----摘自 《CSS权威指南 第三版》 P189
那为何行内框的高度还是把 padding 和 border 算在里面?

阿神2017-04-17 13:48:22
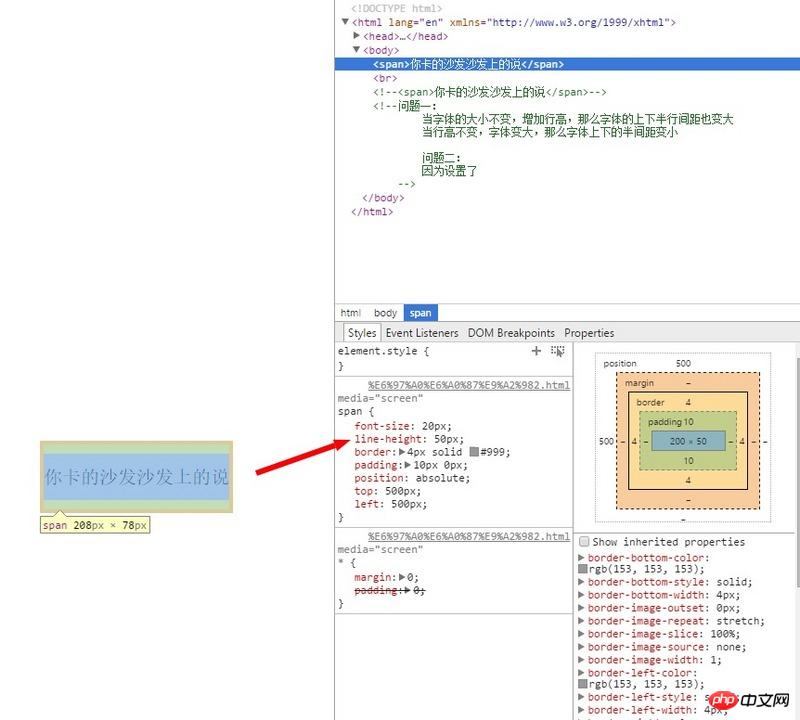
Do you think the height of this Span is the height of the inline box? The height of the
inline box here is line-height, that is, 50px. It is also clearly shown in the box model as 50, and no exception is found.