html5 - 怎么快速将css中的px替换成rem
我做了一个网页
一直是用的px做为单位
但是发现在手机中效果不好 单位不精确 和 太固定
我想要的是一种响应式大小的单位
然后就想到了rem,
但是我现在一个个的去修改px感觉好麻烦
有没有办法可以想查找替换一样的自动替换px为rem单位呢
主要是我这里给body定义了font-size: 62.5%
所以我的所有px单位换rem都要除以10,有没有一种正则或者别的办法来实现替换px单位就获取px前面的数值并除以10:
像这样:
figure {
margin: 1em 40px;
}查找px
定位到margin: 1em 40px;替换px为rem
figure {
margin: 1em 40px;
}同时自动取值px前面的数值40除以10
figure {
margin: 1em 4rem;
}求大神帮帮我
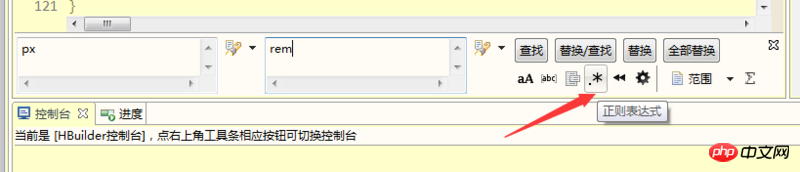
我的hbuilder可以使用正则: