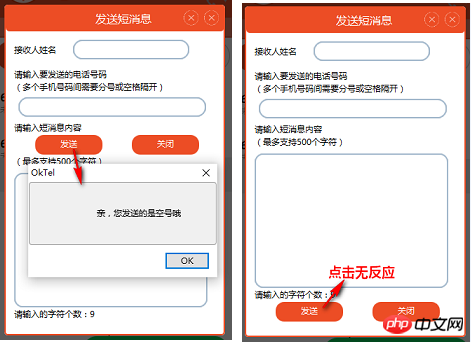
在工程的一个form插入了HTML的布局。其中为“发送”Button,绑定了事件,但是在布局的最下方事件无法被触发,反而把Button移到中间的一个地方,事件就可以被触发了。不知道是怎么回事。
form代码如下:
<form #sendmsg-window>
<p class="maskinglayer_p">
<p class="sendmsg">
<p class="sendmsg_top">
<span class="sendmsg_top_1"><label>发送短消息</label></span>
<button id="sendmsg_min"></button>
<button id="sendmsg_close"></button>
</p>
<p class="sendmsg_main">
<ul>
<li id="msgname"><label>接收人姓名</label><input id="sendmsg_phone" class="msgname_input"/></input></li>
<li class="msgname_label1"><label>请输入要发送的电话号码</label></li>
<li class="msgname_label1"><label>(多个手机号码间需要分号或空格隔开)</label></li>
<li><input class="msgname_input2"></input></li>
<li class="msgname_label1"><label>请输入短消息内容</label></li>
<li class="msgname_label1"><label>(最多支持500个字符)</label></li>
<li><textarea class="sendmsg_content"id="sendmsg_content"></textarea></li>
<li class="msgname_label1"><label>请输入的字符个数:9</label></li>
<li><button id="sendmsg_sd1" class="msgname_btn1">发送</button><button class="msgname_btn1">关闭</button></li>
</ul>
</p>
</p>
</p>
</form>为“发送”Button所绑定的事件如下:
$(#sendmsg_sd1).onClick = function()
{
if($(#sendmsg_phone).value=="")
{
view.msgbox(#OkTel,"亲,您发送的是空号哦");
return 0;
}
......
请教下问什么会这样?该怎样修复呢?谢谢
黄舟2017-04-17 13:40:46
Try placing your button outside
<p class="sendmsg_main">
, it may be blocked by other DOM
<form #sendmsg-window>
<p class="maskinglayer_p">
<p class="sendmsg">
<p class="sendmsg_top">
<span class="sendmsg_top_1"><label>发送短消息</label></span>
<button id="sendmsg_min"></button>
<button id="sendmsg_close"></button>
</p>
<p class="sendmsg_main">
<ul>
<li id="msgname"><label>接收人姓名</label><input id="sendmsg_phone" class="msgname_input"/></input></li>
<li class="msgname_label1"><label>请输入要发送的电话号码</label></li>
<li class="msgname_label1"><label>(多个手机号码间需要分号或空格隔开)</label></li>
<li><input class="msgname_input2"></input></li>
<li class="msgname_label1"><label>请输入短消息内容</label></li>
<li class="msgname_label1"><label>(最多支持500个字符)</label></li>
<li><textarea class="sendmsg_content"id="sendmsg_content"></textarea></li>
<li class="msgname_label1"><label>请输入的字符个数:9</label></li>
</ul>
</p>
<p>
<button id="sendmsg_sd1" class="msgname_btn1">发送</button><button class="msgname_btn1">关闭</button>
</p>
</p>
</p>
</form>The situation on the first floor may also be the cause of your error. Your script must be placed behind the DOM object you operate, otherwise it will be undefined
怪我咯2017-04-17 13:40:46
According to your description, it should be related to the location of your script. Only by placing the JS script behind the button can you bind events to the button. It is estimated that your script is placed in the middle.
迷茫2017-04-17 13:40:46
From this, I can only make some guesses.
It should have nothing to do with the location of the js code
It is more likely that there is a problem with your hierarchy. A certain area blocks the button, causing your click to be on that area instead of the button. You can position this and take a look.