前端 - SemanticUI的Siderbar menu visible属性,怎么样在拉成手机大小的时候隐藏掉?
<p class="ui vertical inverted sidebar visible menu">
<a class="active item">首页</a>
<a class="item">Work</a>
<a class="item">Company</a>
<a class="item">Careers</a>
<a class="item">Login</a>
<a class="item">Signup</a>
</p>


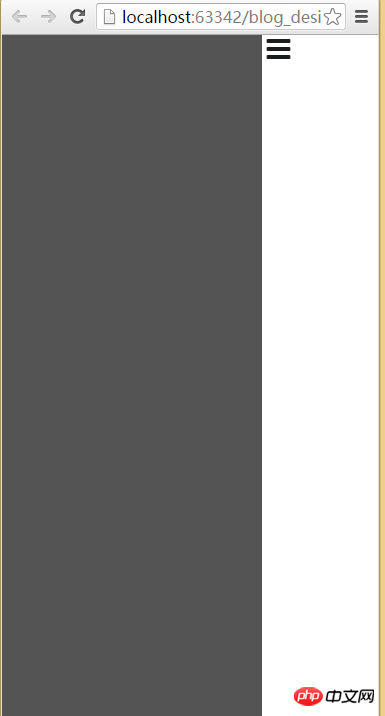
如题,当手机屏幕小于700的时候,设置成display:none 会留下一条黑边,这是个什么情况?表示看不懂,有没有用SemanticUI的大神,告诉下?我想实现在pc是可见,在mobile是隐藏的效果。求解。