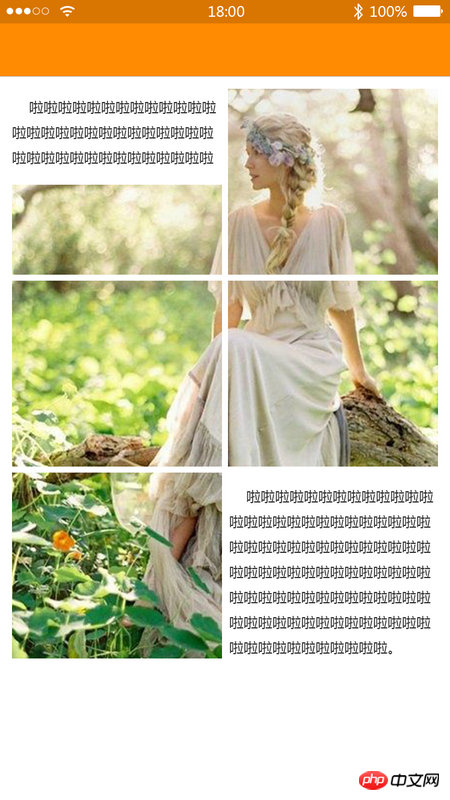
这里把一张图分割成几个矩形显示,请问有什么方法可以做到?
我现在想到一种方法是:画5个p,每个p里面显示这张图片的一个区域,但是这样等于生成5个image对象,效率会不会很低,因为这个页面有可能有上百张这种图片的,每张图都这样弄,会不会导致页面很卡?

迷茫2017-04-17 13:14:07
Is it possible that the picture was not cropped, but a few white lines were added to the picture
ringa_lee2017-04-17 13:14:07
The efficiency will not be lower in this way, because only one image is introduced, and as long as the path in src is the same, it will not cause additional pressure on the browser.
On the contrary, if you cut a picture into 5 pieces, the efficiency will be reduced due to excessive loading. Especially when there are a lot of pictures, the loading pressure will be greater.
So your solution is a great one.
ringa_lee2017-04-17 13:14:07
At this time, canvas can be a good solution. Use canvas to take screenshots and then assign them to p. However, canvas does not support cross-domain images.
大家讲道理2017-04-17 13:14:07
I have an idea, first put a big p and set its background image to a large image.
Then put a small p inside, set the transparency to 0, and then set the width and color of the border.
I don’t know if it’s possible, I might give it a try when I have time.
I saw a library a few days ago, which is somewhat similar to the original poster’s needs
Multiple.js
黄舟2017-04-17 13:14:07
background-position That’s it, but it needs to be calculated well. This is how many animation effects are achieved
怪我咯2017-04-17 13:14:07
Try using the picture as the background and the white line using broder,
PHPz2017-04-17 13:14:07
If you only use p css, for a sprite image, set five boxes, set the size, calculate the distance, and set the position
大家讲道理2017-04-17 13:14:07
The best is a sprite image, the second best is to cover it with white stripes
天蓬老师2017-04-17 13:14:07
Set the background image and then use background-position to set the position of the image background