各位师兄,我想扒下一个网站http://9elements.com/io/projects/html5/canvas/
主要是关于canvas展现的这个很炫的效果。整个网站我已经扒下来了,但是没有任何显示,请大神帮忙指导一下,万分感谢!
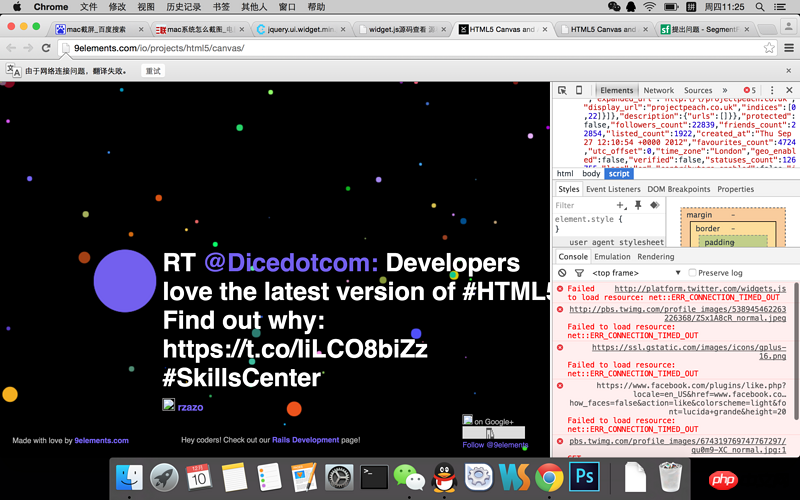
下图是应有效果
下图是扒下来以后在本地的效果
PHP中文网2017-04-17 12:01:58
For files saved locally from other places, pay attention to 404 errors after opening them, such as js path errors, the path of the background image in css (the background image needs to be saved separately), web pages saved directly with ctrl+s will not save the css Save the background image inside.
Generally, if the js, css, and image paths are all correct, there should be no problem. It does not necessarily have to be in a server environment.
It’s the same as opening a web page file written by yourself directly in the browser.
PHP中文网2017-04-17 12:01:58
To clone a static site, you need:
First view the source code in the Chrome debugging tool, copy and paste it into a new document and save it (pay attention to the file encoding, usually utf8 without BOM)
Switch the Chrome debugging tool to the Network tab, clear the current file loading information, refresh the website, and observe the files loaded by the web page (scripts, styles, images, fonts, json and some other resource files)
Rewrite the paths of href and src of the web page source link according to the locally downloaded file resources
Be careful to remove the Google Analytics code and some social sharing codes
Hope it helps you