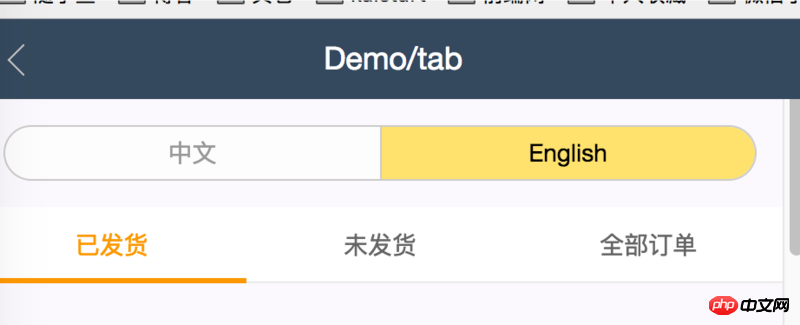
如下链接的第一个tababr,有点拖尾巴的跟进,怎么实现的?
https://vux.li/demos/v2/?x-pa...

ringa_lee2017-04-17 12:00:59
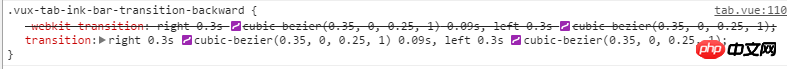
For left and right cubic-bezier, if it goes left, left will be fast first and then slow, right will be slow first and then fast; if it is right, left will be slow first and then fast, right will be fast first and then slow
伊谢尔伦2017-04-17 12:00:59
I solved it myself, using transition, the border-bottom is displayed when each item is selected, and then a bottom-bar is added and the most common movement is used to achieve that effect. No difficult styles are required.
高洛峰2017-04-17 12:00:59

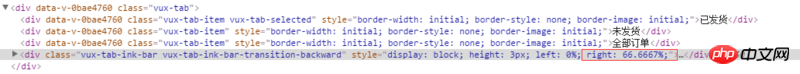
Analyze the document structure:
The orange bar at the bottom is an independent p and is absolutely positioned relative to the parent element
Determine the right of the orange bar through the click event Value, dynamically modified using js. 
Secondly add the transition attribute to the p to achieve the desired effect