<p id="taskContainer" style="display: block;">
<table class="table table-bordered table-hover" id="taskTable" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>任务执行人</th>
<th>完成状态</th>
<th>完成时间</th>
</tr>
</thead>
<tbody id="taskTableBody">
@{
var listExecution = Model.listtaskexecution;
if (listExecution != null && listExecution.Count > 0)
{
foreach (var item in Model.listtaskexecution)
{
<tr>
<td>@(item.executbyname == null ? "" : item.executbyname)</td>
<td>@(item.executon == null ? "待完成" : "已完成")</td>
<td>@(item.executon)</td>
</tr>
}
}
}
</tbody>
</table>
@{
if (Model.listtaskexecution != null && Model.listtaskexecution.Count > 0)
{
foreach (var exectionItem in Model.listtaskexecution)
{
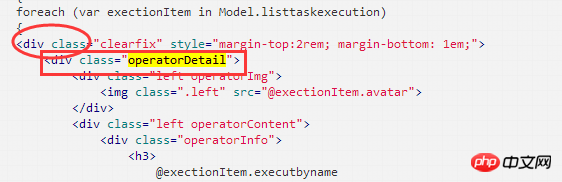
<p class="clearfix" style="margin-top:2rem; margin-bottom: 1em;">
<p class="operatorDetail">
<p class="left operatorImg">
<img class=".left" src="@exectionItem.avatar">
</p>
<p class="left operatorContent">
<p class="operatorInfo">
<h3>
@exectionItem.executbyname
</h3>
<p>
@exectionItem.executon
</p>
</p>
<p>@exectionItem.executiondescription</p>
@{
if (exectionItem.listimgurl != null && exectionItem.listimgurl.Count > 0)
{
foreach (var imgItem in exectionItem.listimgurl)
{
<p class="itemImg left">
<img src="@imgItem"/>
</p>
}
}
}
</p>
</p>
</p>
}
}
}
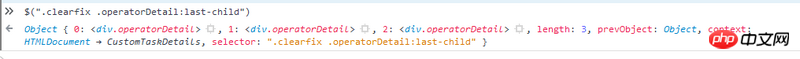
</p>#taskContainer .operatorDetail:nth-last-child(1){
border-bottom:none;
}
全选出了了啊 为什么啊
高洛峰2017-04-17 11:59:39
The :nth-last-child(an+b) CSS pseudo-class matches an element that has an+b-1 siblings after it in the document tree, for a given positive or zero value for n, and has a parent element.
Let’s look at the definition first. nth selects the last element of the same level. But look at your structure like this:
.clearfix>.operatorDetail
.clearfix>.operatorDetail
.clearfix>.operatorDetailThe target element .operatorDetail has no sibling nodes, it is the only one, that is, it is the last one. So they were all selected.
PHPz2017-04-17 11:59:39
Because nth-last-child is relative to the element position of the parent tag.

The meaning of your selector is to select all the first to last child elements under clearfix, and the class name is operatorDetail