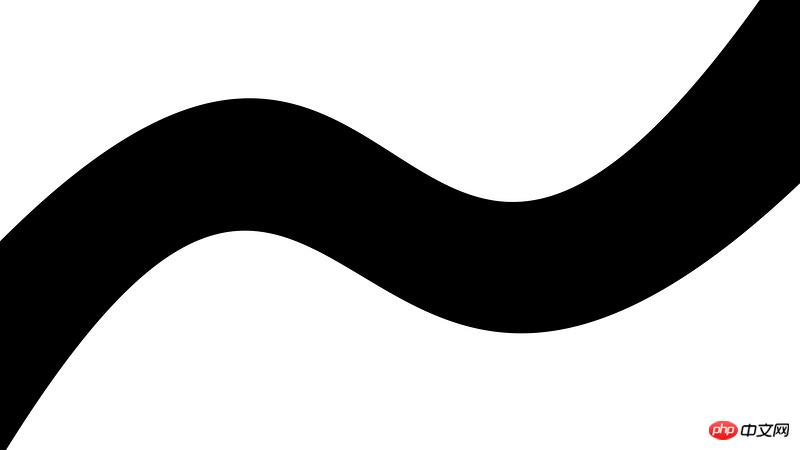
如图,只想到了可以用两边填颜色遮住部分区域大概可以实现,如果要两侧显示如下层其他内容就想不到怎样实现了,求教

是不是一定要用canvas呢?
ringa_lee2017-04-17 11:59:08
Let’s use canvas, it’s too horrible to draw with css
<canvas id="canvas" width="600px" height="350px"></canvas><script>
var g=canvas.getContext("2d");
g.beginPath();
g.strokeStyle="#000";
g.moveTo(0,200);
g.bezierCurveTo(300,-100, 400,400, 550,0);
g.lineTo(600,0);
g.lineTo(600,100);
g.bezierCurveTo(300,500, 300,-100, 0,350);
g.lineTo(0,200);
g.fillStyle="#000";
g.fill();
g.stroke();
</script>黄舟2017-04-17 11:59:08
Okay, let me give you a tutorial on CSS’s hidden painting function and interactive animation techniques. Speaker: Wenting Zhang
PHP中文网2017-04-17 11:59:08
<p class="S"></p>
.S{width:160px;height:50px;position: relative;}
.S:before{content: ''; display: block;border:10px solid transparent;border-top-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(-45deg);position: absolute;}
.S:after{content: ''; display: block;border:10px solid transparent;border-bottom-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(45deg);position: absolute;top:-5px;left:60px}