最近在練習flexbox 所以先不使用bootstrap
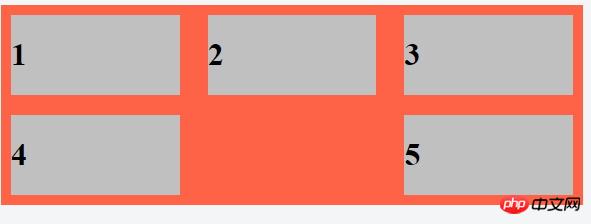
我想要我的布局如圖 每個1 2 3 4 5 之間可以自己設定margin
如圖:
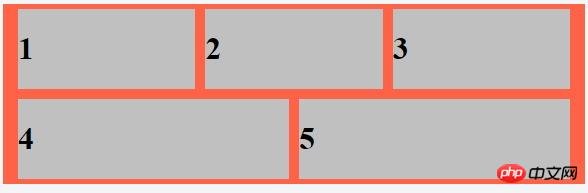
我剛知道了,只要在flexbox中設置 justify-content:space-between; ,就可以把1row剩餘的width,平均分配成margin了,而設置了flex-flow:row wrap;的話,當子項目超過100%就會自動斷行,比如說現在有個container和box,大致會是這樣。
.container{
display:flex;
justify-content:space-between;
flex-flow:row wrap;
}
.box{
flex-basis:30%;
}如圖:
DEMO: https://jsfiddle.net/jasonHsi...
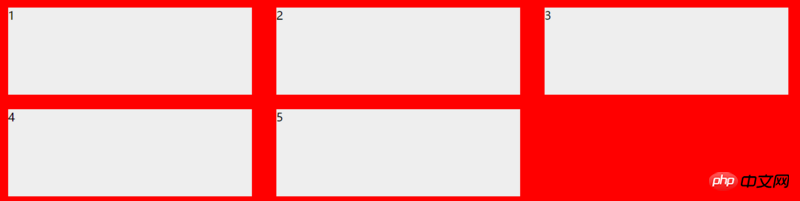
後來為了調整,又找到了一個屬性 flex-grow:1; 可以讓row剩下的width,被每個flex子項目平均分配,就是把justify-content拿掉,加上flex-grow:1;
.container{
display:flex;
flex-flow:row wrap;
}
.box{
flex-basis:30%;
flex-grow:1;
}
如圖:

DEMO:
https://jsfiddle.net/jasonHsi...
雖然很不錯,但是離我一開始想要做的布局有些出入,請問要如何利用flexbox完成這樣的布局呢?
黄舟2017-04-17 11:57:59
<p class="row">
<p class="col">1</p>
<p class="col">2</p>
<p class="col">3</p>
<p class="col">4</p>
<p class="col">5</p>
</p>.row{
display: flex;
flex-wrap: wrap;
background: red;
}
.col{
box-sizing: border-box;
width: 30.333333%;
margin: 10px 1.5%;
background:#eee;
height: 120px;
}Effect: codepen
PHP中文网2017-04-17 11:57:59
A simple implementation is to use :after to create a pseudo element to fill the last position to achieve the effect you want.
In addition, flex layout is not a panacea. Only by integrating multiple layouts can you maximize your advantages
黄舟2017-04-17 11:57:59
Generally, flex is used to automatically calculate the remaining space. According to the situation you mentioned, it is more appropriate to use inline-block or float.
阿神2017-04-17 11:57:59
<ul class="ui-flex-row flex-wrap">
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
<li class="ui-flex-col-33">
<p class="placeholder">33</p>
</li>
</ul>
.flex-wrap {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.ui-flex-row {
padding: 0 5px;
margin-bottom: 10px;
}
.ui-flex-row> [class*=ui-flex-col-] {
margin: 0 1.5% 0.625rem 1.5%;
}
.ui-flex-col-33 {
width: 30.3%;
}
.ui-flex-row .placeholder {
padding: 0 10px;
background-color: #ddd;
font-size: 0.875rem;
line-height: 2.4;
text-align: center;
color: #bbb;
}
巴扎黑2017-04-17 11:57:59
At the end, put a few empty tags with a height of 0 and elements as wide as your row
<p class="row">
<p class="col">1</p>
<p class="col">2</p>
<p class="col">3</p>
<p class="col">4</p>
<p class="col">5</p>
<p class="fix"></p>
<p class="fix"></p>
</p>.row{
display: flex;
justify-content:space-between;
flex-flow:row wrap;
background: red;
}
.col{
box-sizing: border-box;
width: 30.333333%;
background:#eee;
height: 120px;
margin:10px 0;
}
.fix {
width: 30.333333%;
height:0;
margin: 0;
}