前端新人,最近跟着网上一个入门项目学习。遇到如下问题:
该元素是轮播图左边的按钮图片,
原图是
为什么原图大小为50px,设置为21px后并没有压缩原图而是现实的左边部分呢。。
PHP中文网2017-04-17 11:57:36
The image is displayed as a background image. By default, the element's background-size attribute value is auto, that is, maintains the original width and height of the background image .
To achieve "complete compression of the original image", you need to reset the background-size value to "100%,100%", so that the width and height of the background image are equal to the width and height of the element. 
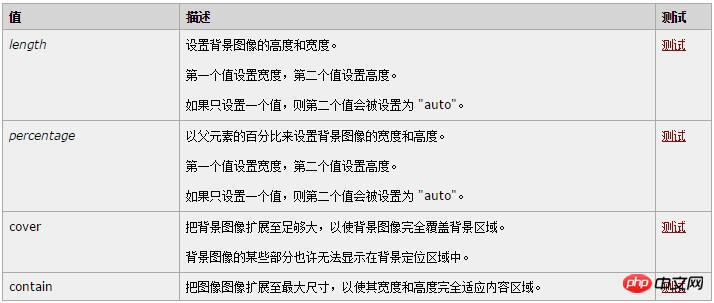
This is the rule for different values of background-size. For details, see w3c
巴扎黑2017-04-17 11:57:36
You then .btn-left set this picture as the background, and if the width or height of the background is greater than the width or height of the container, the extra part will not be displayed.
If the width or height of the background is greater than the width or height of the container, the extra part By default will repeatedly fill the blank with the image you set. The no-repeat you set here will not let it fill repeatedly. .
If you still don’t understand what I’m saying, you can read here
高洛峰2017-04-17 11:57:36
Isn’t this what the poster made is CSS Sprite (css sprite)? If you set the background to not repeat, only the corresponding left arrow part will be displayed
黄舟2017-04-17 11:57:36
background-size:contain will scale proportionally based on the longest side, and the image will not be cropped.
background-size:cover will use the shortest side as the basis, scale proportionally, and the image will be cropped.
background-size:100% 100% will fill the entire p. The image will not be cropped, but will be stretched.