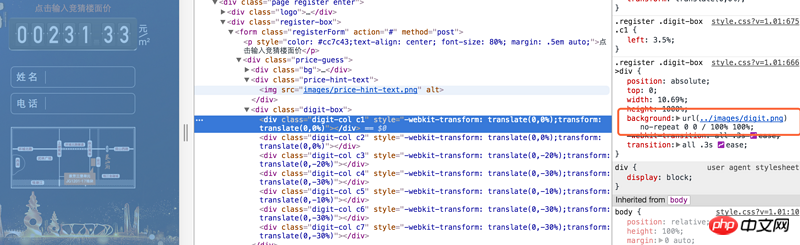
下面这段代码为什么在androud手机上有些浏览器下(包括微信)(所有.digit-col)的元素移动的距离却不一样!有多有少,甚是奇葩!
$(".digit-col").each(function(index, el) {
$(el).attr("style","-webkit-transform: translate(0,20px);transform: translate(0,20px)");
});迷茫2017-04-17 11:56:22
Because the set distance is px, different models have different resolutions. The unit pixel size is also different. If you change it to a percentage it should solve the problem
高洛峰2017-04-17 11:56:22
If you look at the use of rem units on the mobile terminal, the effect will be the same on different mobile phones
巴扎黑2017-04-17 11:56:22
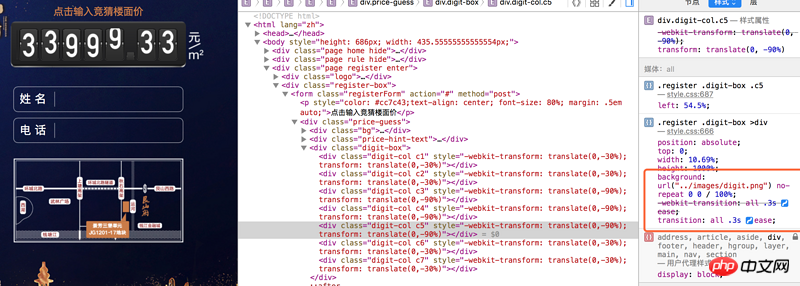
Thank you for your replies. The problem has been solved because the background image of p only has a width set but not a height!
There are still doubts here-"All p's have the same width and height. The background image only has a width but not a height. Why not?
As a result, the position where the numbers stop after rotating is different (visually different), but in fact the transformation is the same!