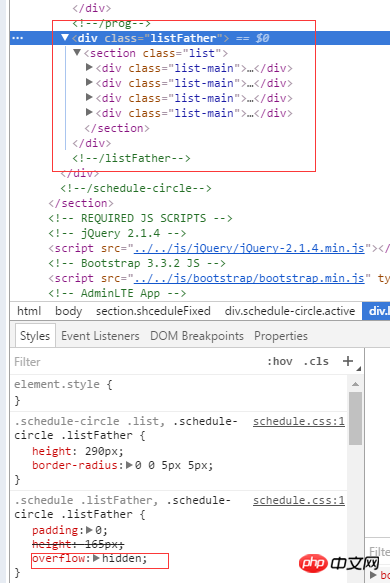
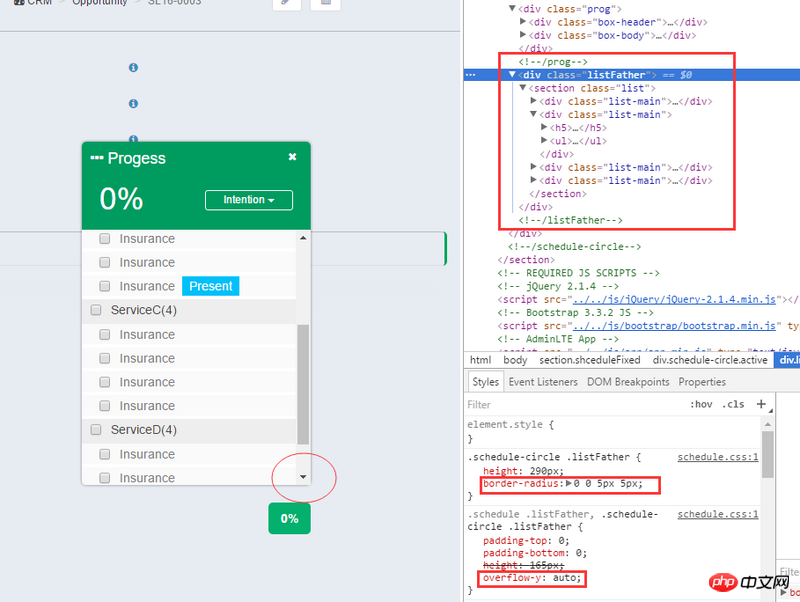
求教各位一个问题,我给元素同时设置了overflow-y:auto 和 border-radius: 5px 的效果,但是右下角的圆角被滚动条盖住了(暂且这么理解吧),要怎样让右下角也显示圆角?谢谢。
PHP中文网2017-04-17 11:55:36
Okay, let me answer this question myself. In fact, the adjustment is very simple. Change the listFather layer to only overflow:hidden, and then the layer inside it, which is listThis layer can be achieved by using scroll bars and rounded corners. The key point is to put a layer on the outside and use overflow:hidden;