
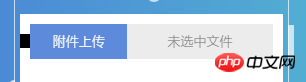
如图,白色背景框为父元素,自动设置了overflow:hidden (某滚动条插件影响)。
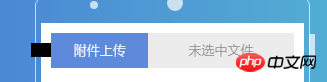
其中有一个上传控件,左边的黑块是此控件的伪元素,这个伪元素是根据这个控件来定位的。但是它会被父元素自动地截断了。请问是否能使其不受overflow影响?
做出类似下面的
简单做了个类似的,大家帮忙看看
https://jsfiddle.net/zmL145ks/
PHPz2017-04-17 11:55:30
No, overflow generates a bfc, the weight of its stacking order is higher, and the absolute weight of position is not as high as it.
absolute absolutely positioned element, if it contains a parent element whose overflow is not visible, and at the same time, the parent element and any nested elements between the absolutely positioned element do not have a position declaration with a non-static attribute. Then overflow has no effect on the absolute element.
I’ll give you two pieces of information for reference
http://www.zhangxinxu.com/wor...
http://www.zhangxinxu.com/wor...
Update
Transform + overflow + fixed positioning are implemented.
https://jsfiddle.net/vpgL5535/4/
Position after removing overflow
https://jsfiddle.net/vpgL5535/3/
ringa_lee2017-04-17 11:55:30
. . . You put overflow:hidden. Otherwise, don't let it be in this parent element. . Use absolute positioning
PHP中文网2017-04-17 11:55:30
Can be handled by setting the position attribute,
http://www.zhangxinxu.com/stu...
阿神2017-04-17 11:55:30
If you cannot manually override the overflow:hidden attribute of the parent element, you can try to make the pseudo-class absolutely positioned relative to the parent element of the white background box