請問一下
假設文本很多
11111111111111111111
22222222222222222222
33333333333333333333
44444444444444444444
55555555555555555555
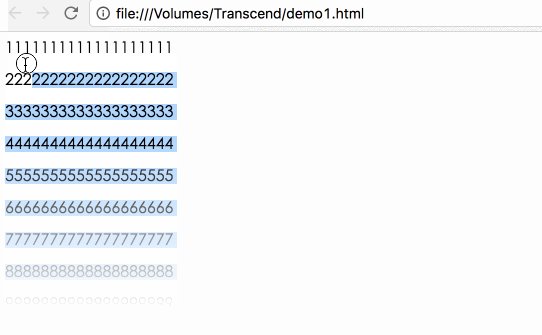
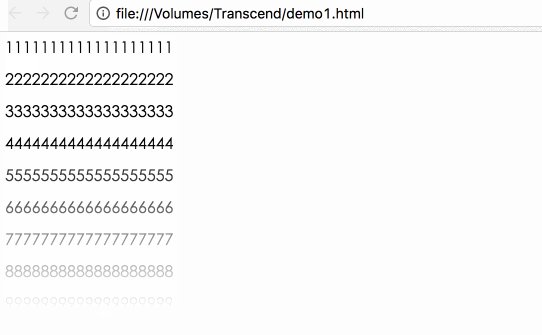
是否可以讓他從第4以下 開始透明度從0到100漸層顯示?
比如說我可以設定px高度 從height:200px開始就開始透明度
黄舟2017-04-17 11:53:01
I don’t know if this can meet your requirements. Use an element (pseudo-element can be used here) on top of the content
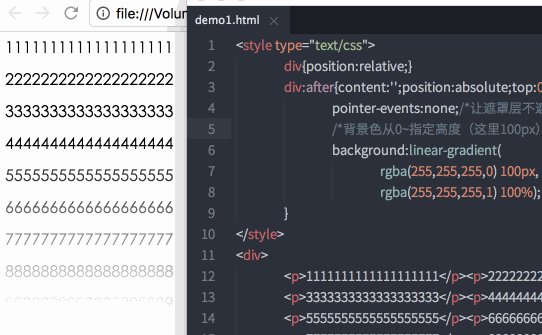
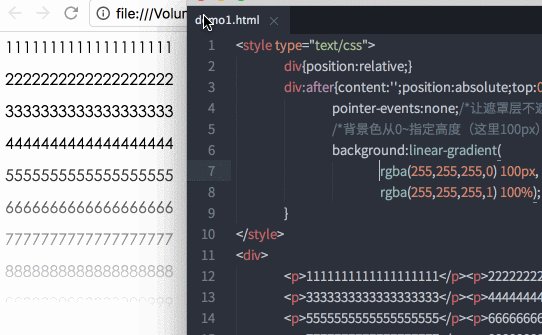
<style type="text/css">
p{position:relative;}
p:after{content:'';position:absolute;top:0;left:0;width:100%;height:100%;z-index:1;
pointer-events:none;/*让遮罩层不遮挡内容,可以鼠标穿透点击下面的内容*/
/*背景色从0~指定高度(这里100px)为纯透明,从指定高度到100%为渐变至不透明*/
background:linear-gradient(
rgba(255,255,255,0) 100px,
rgba(255,255,255,1) 100%);
}
</style>
<p>
<p>1111111111111111111</p><p>2222222222222222222</p>
<p>3333333333333333333</p><p>4444444444444444444</p>
<p>5555555555555555555</p><p>6666666666666666666</p>
<p>7777777777777777777</p><p>8888888888888888888</p>
<p>9999999999999999999</p>
</p>Rendering: