Code
<header>
<ul>
<li><a href="">我的首页</a></li>
<li><a href="">GitHub</a></li>
<li><a href="">about me</a></li>
<li><a href="">所有内容</a></li>
</ul>
</header>body,ul,h1{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 1000px;
}
li {
padding: 25px;
text-align: center;
display: inline-block;
width: 200px;
}
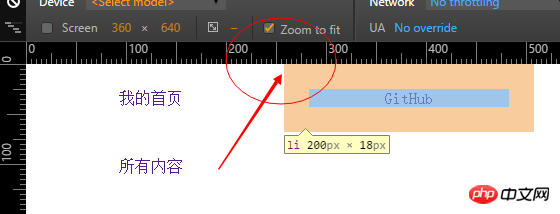
li元素横向排列,li width:200px(200*4=800px);
左右padding为25px(25*8=200px);
总和1000px;但是实际却超过了1000px。


搞不清楚为什么两个li之间为什么不是紧挨着的
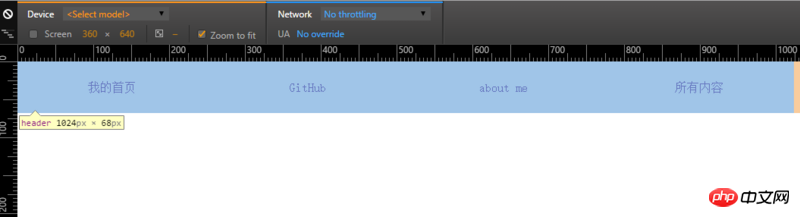
在Firefox中,1015px及以上可以一行显示...
但在Chrome中,1024px及以上时才可以做到一行显示;
我完全搞不懂了...通过Head First进行入门,但是回顾了一下,也没有任何关于这种情况的说明



PHP中文网2017-04-17 11:52:00
This reason is caused by the line break of the li element. You can write all li in one line: <li>1</li><li>1</li><li>1</li>, and be sure not to break the line.
Or link with comment symbol:
<li>1</li><!--
--><li>1</li><!--
--><li>1</li>Or use html 5 unclosed writing:
<li>1
<li>1
<li>1Another solution is to set the font size of the parent element font-size: 0px;
PHP中文网2017-04-17 11:52:00
So general menu layout should not use inline-block as much as possible, but use float:left to implement it.
黄舟2017-04-17 11:52:00
Everyone above is correct. Another solution is to take a negative value for margin. If I remember correctly, it is -4px
怪我咯2017-04-17 11:52:00
The method above seems to be correct, the simplest method is not to wrap the line