在做app与h5交互的时候,碰到的问题。
<p class="p_pic">
<img src="http://www.baidu.com/xxxxx.jpg">
</p>有这样的一张图片,我点击以后就会有一些效果,这个怎么没有对应的onClick之类的东西?
大家讲道理2017-04-17 11:46:54
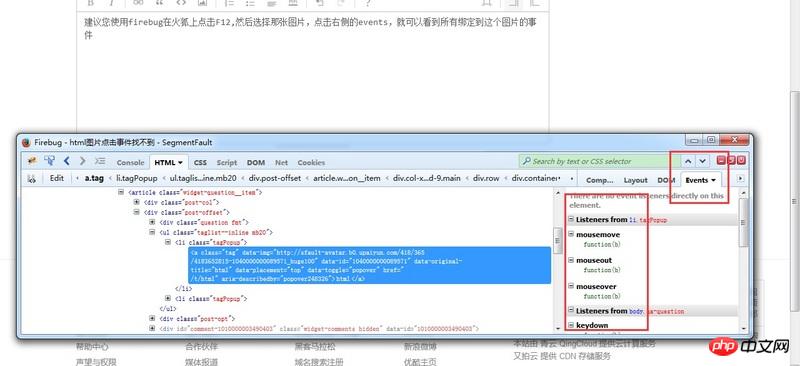
It is recommended that you use firebug to click F12 on Firefox, then select the picture and click events on the right to see all the events bound to this picture

PHP中文网2017-04-17 11:46:54
It may be added elsewhere, you can search for "click" in all js. I use Yslow's all script as the browser. For apps, debugging seems more troublesome.
PHP中文网2017-04-17 11:46:54
The click event in HTML is onclick, not onClick. Pay attention to the case