是这样的,今天设计稿上用到一种特殊字体,设计师给了我字体的.ttf文件,但是有5MB多,这么大,怎么使用,另外如何保证兼容性,
ps: 是在移动端的前端开发
另外:是这样的,用到特殊字体的字一部分是不确定的,来源于用户表单的输入,,因此,答案里很多方法好像用不上,
怪我咯2017-04-17 11:45:51
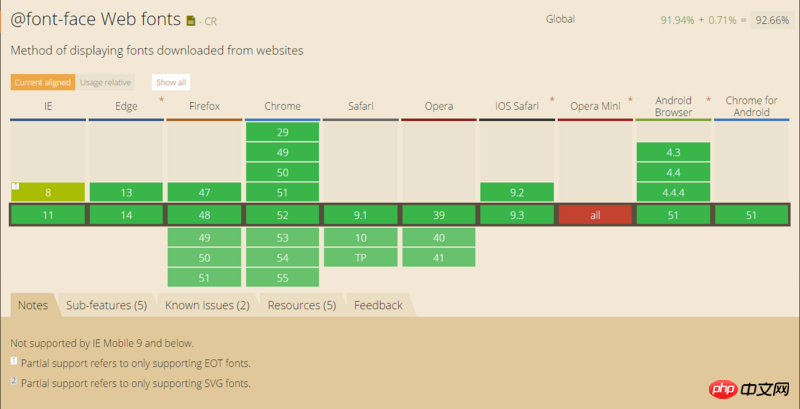
If your page does not use much text, you may consider giving it a try: http://font-spider.org font-face has basically no problem with compatibility on mobile devices, so you can use it with confidence: http://caniuse.com/#search=fo...
If there are a lot of fonts in the content and the typed font package is still very large, it is recommended that the designer change it, otherwise it will deceive users.
PHP中文网2017-04-17 11:45:51
If there are only a few characters, you can use some tools to extract these characters individually and make a font.
黄舟2017-04-17 11:45:51
There are no compatibility issues with the mobile version, see the picture below

How to use CSS3 custom fonts
/* 定义字体,客户端会主动下载服务器的字体文件 */
@font-face{
font-family: '自定义字体名称';
src: url('字体文件路径');
}
/* 使用字体 */
body{
font-family: '你定义字体名称';
font-size: 65%;
}5M The font size is really too big, and the mobile version is really annoying. Not only does it load slowly, but it also consumes a lot of traffic.
I’d like to ask if your design can be compressed. Generally, keep it below 1M
巴扎黑2017-04-17 11:45:51
For the mobile version, there is really no need to quote such a large font. Generally, Arial, Microsoft Yahei will suffice. In the past, the designer also made a very large font file for me to quote. I used it once and then stopped using it. One font was larger than my entire file, so the gain outweighed the loss.
天蓬老师2017-04-17 11:45:51
1. If it is not used in many places, use pictures instead
2. If it is used in many places, it is recommended to use online font websites, such as font libraries
PHP中文网2017-04-17 11:45:51
You can use Baidu’s fontmin tool
If you use gulp, you can click this https://www.npmjs.com/package... to write a task
For example
//直接提取你需要的字体
gulp.task('fontmin', function () {
return gulp.src(fontpath)
.pipe(fontmin({
text: 'your text'
}))
.pipe(gulp.dest(destpath));
});
//提取html中需要被提取的字体,不过这里fontmin应该是提取了body里用到的文字,
//然后将所有文字匹配,所以会有不相关的字体也被提取,所以,感觉还是上面的方法比较常用
function minifyFont(text, cb) {
gulp
.src(somepath)
.pipe(fontmin({
text: text
}))
.pipe(gulp.dest(somepath))
.on('end', cb);
}
gulp.task('fonts', function (cb) {
var buffers = [];
gulp
.src(['xx.html', 'yy.html'])
.on('data', function (file) {
buffers.push(file.contents);
})
.on('end', function () {
var text = Buffer.concat(buffers).toString('utf-8');
minifyFont(text, cb);
});
});
If frequent changes are not required, there is also a visualization tool http://fontmin.forsigner.com/
Compatibility issues caniuse screenshots upstairs