
看了阮一峰大神的博客是如下写的,可是怎么都没有效果
<p class="box">
<span class="item"></span>
<span class="item"></span>
</p>
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
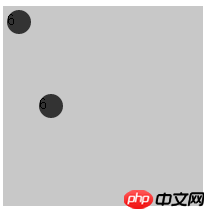
只能是如下的效果

怪我咯2017-04-17 11:42:11
His example is not correct, and there are other examples on his page that are wrong
You can add a third item, set the background to transparent to hide it
and then set the box justify-content: space-between
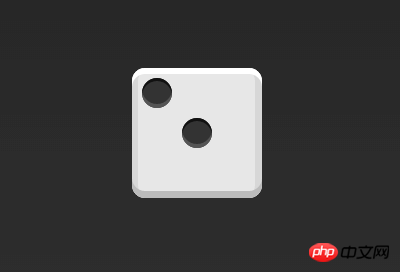
PHPz2017-04-17 11:42:11
body{
background: rgb(44, 44, 44)
}
.box {
display: flex;
width: 200px;
height: 200px;
background: rgb(225,225,225);
border-radius:10px;
border:outset white 10px;
}
.item{
width: 30%;
height: 30%;
background: rgb(44, 44, 44);
border-radius: 50%;
}
.item:nth-child(1) {
margin: 5px
}
.item:nth-child(2) {
align-self: center;
}