巴扎黑2017-04-17 11:41:19
It doesn’t have to be as complicated as upstairs
HTML:
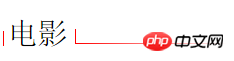
<p>电影</p>CSS:
p{
font-size: 30px;
}
p::before,
p::after{
content: "";
margin: 0 10px;
height: 20px;
display: inline-block;
vertical-align: -0.2ex;
border-left: 1px solid red;
}
p::after{
width: 150px;
background: linear-gradient(to right,red,transparent) bottom/100% 1px no-repeat;
}
This is mainly about the background attribute. The format used here is as follows:
background: background-image background-position/background-size background-repeat;大家讲道理2017-04-17 11:41:19
The modification before and after the text is achieved using pseudo-elements respectively
by setting the border attribute of the pseudo-element
PHP中文网2017-04-17 11:41:19

<style type="text/css">
*{
margin: 0;
padding: 0;
border: 0;
}
p{
display: inline-block;
width: 75px;
height: 50px;
font-size: 30px;
line-height: 50px;
color: #000;
}
p:before{content:'|';font-size:15px;color:red;}
#span1{
display: inline-block;
width: 1px;
height: 15px;
background: red;
}
#span2{
display: inline-block;
width: 150px;
height: 1px;
border-left: 1px solid red;
background: -moz-linear-gradient(left, red, #fff);
background: -webkit-linear-gradient(left, red, #fff);
background: -o-linear-gradient(left, red, #fff);
}
</style><p>电影</p><span id="span1"></span><span id="span2"></span> Gradient cannot give the color gradient of the border, so I wrote it in two spans. It is basically implemented. You can change the specific style value yourself. There is also gradient compatibility and the method of removing pixels between inline-blocks. Please check Baidu carefully.