两列布局 左侧固定,右侧自适应实现过程中,右侧内容区使用通用的清除浮动方法,导致使用.clearfix的容器高度变高,好像是受左侧浮动影响,具体原因未知,求解答。
代码测试链接地址

我给该 ul 加上了.clearfix属性,之后该ul高度就变这么高了,至于为什么此处使用该class,因为此处仅仅是用来还原BUG之用。
迷茫2017-04-17 11:41:13
Use overflow hidden to clear the float and form a new bfc which will not be affected by the float height on the left. The height on the right is the height of the content in the ul. In addition, regarding the two-column adaptive layout, you can take a look at this demo
大家讲道理2017-04-17 11:41:13
After looking at the demo, the root of the problem is that you added clearfix to ul, and the display of cleafix:before is set to table, so the height of ul is inaccurate. As for the principle, I need to check the information further.
PHP中文网2017-04-17 11:41:13
I don’t know the reason. Usually when I encounter it, I add overflow: hidden;
伊谢尔伦2017-04-17 11:41:13

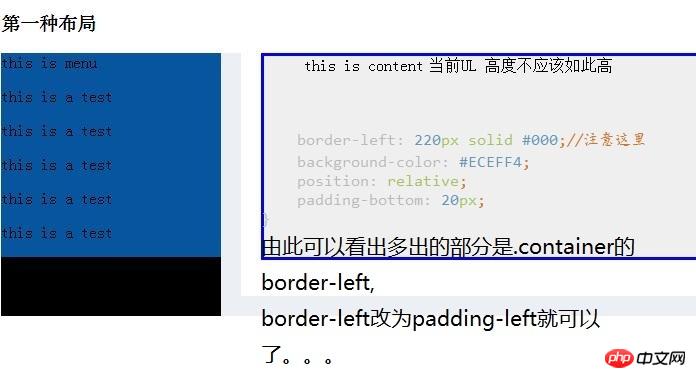
. . . At first I thought it was really a BUG, so I was so excited to watch it, but finally found out it was a border issue. . .
高洛峰2017-04-17 11:41:13
For the first layout, the solution I can think of is: add overflow: auto; to the parent element p.right-content of the right content area to block the impact of floating on the left. The width of the container inside the right content area will not be set and will not be affected under normal circumstances.
PS: The current project style has been changed. The left side can use position:absolute; to meet the needs. Therefore, the left side has been modified to absolute positioning, so there is no floating. When the content on the right uses .cl, the content cannot be matched with float in one line, causing the height to become higher.